jQuery CDN es una forma de incluir jQuery en un sitio web sin necesidad de descargarlo y alojarlo en la carpeta de dicho sitio web. Existen una serie de servidores que se pueden usar, como Google, Microsoft, Cloudflare o el propio de CDN.
En este artículo voy a explicar qué es, cómo se puede usar dentro de un sitio web y los beneficios que tiene.
¿Qué es CDN?
CDN es la abreviatura de Content Delivery Network o, en español, Red de entrega de contenido . Una CDN se refiere a un grupo de servidores proxy distribuidos geográficamente que trabajan juntos para proporcionar una entrega rápida de contenido de Internet. Aloja recursos como imágenes y otros archivos CSS y javascript.
Esta red de servidores está dispersa en muchas ubicaciones físicas y de red para responder directamente a las solicitudes de los usuarios finales de contenido web y una entrega de medios rápida y segura.
Si bien una CDN no aloja contenido y no puede reemplazar la necesidad de un alojamiento web adecuado, sí ayuda a almacenar en caché el contenido en el perímetro de la red, lo que mejora el rendimiento del sitio web.
También brinda seguridad contra varios ataques como inyección SQL y denegación de servicio (DOS) consiguiendo mantener el sitio web seguro.
Un proveedor de CDN es un vendedor que brinda a las empresas la capacidad de servir su contenido a los usuarios finales de todo el mundo a través de una red de entrega de contenido. Las CDN facilitan cargas de página más rápidas y ofrecen otros beneficios importantes, incluidas las siguientes ventajas:
- Mejorar los tiempos de carga del sitio web
- Al mejorar los tiempos de carga esto beneficiará el SEO del sitio.
- Reducción de los costos de ancho de banda
- Aumento de la disponibilidad y redundancia del contenido
- Mejorar la seguridad del sitio web
Cómo usar jQuery CDN
Los programadores web pueden aprovechar el uso de CDN para alojar su biblioteca jQuery para un acceso más rápido y un rendimiento mejorado.
jQuery es una biblioteca de JavaScript rica en funciones que facilita el uso de JavaScript en un sitio web.
La biblioteca simplifica mucho el trabajo en un sitio web con funciones como el recorrido y la manipulación de DOM, la manipulación de CSS, el manejo de eventos, las animaciones y las llamadas AJAX. Podemos escribir menos y hacer más usando jQuery, que es la principal ventaja.
Descargar la biblioteca jQuery desde un servidor conlleva un tiempo y aumenta la latencia, pero existe la opción de no alojar jQuery y utilizar jQuery CDN para incluirlo. Solo hay que incluir el script en el código y listo.
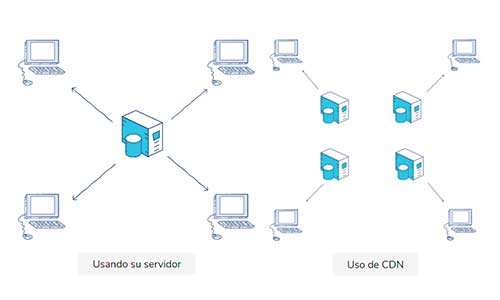
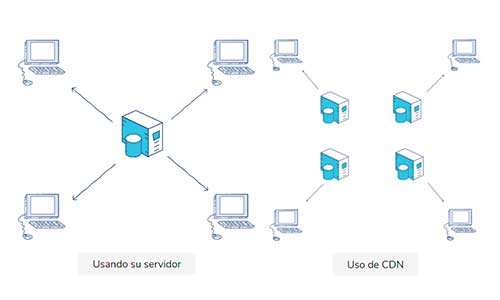
En la siguiente imagen se puede comprender mejor la diferencia entre utilizar jQuery desde tu servidor y hacerlo con CDN:

Tanto Microsoft como Google ya alojan jQuery en sus CDN. Todo lo que tenemos que hacer para utilizarlo es hacer referencia a la biblioteca jQuery alojada en sus servidores.
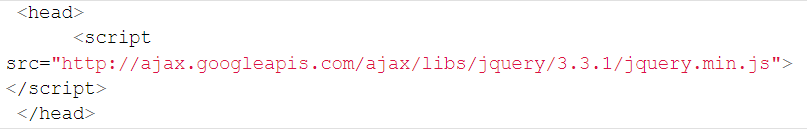
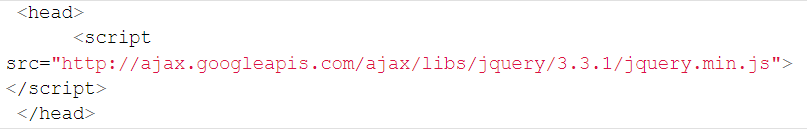
Google CDN
El código a insertar en su sitio web para utilizarlo desde el servidor de Google sería el siguiente:

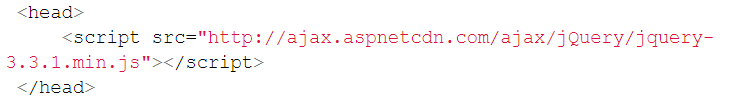
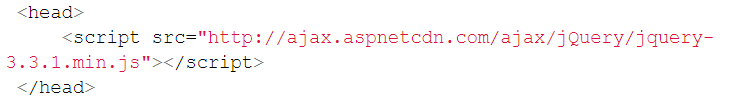
Microsoft CDN
El código a insertar en su sitio web para utilizarlo desde el servidor de Microsoft sería el siguiente:

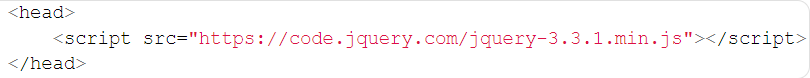
Cloudflare CDN
El código a insertar en su sitio web para utilizarlo desde el servidor de Cloudflare sería el siguiente:

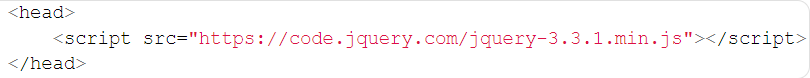
jQuery CDN
Si desea usar jQuery CDN sin tener que utilizar las bibliotecas jQuery alojadas en Google o Microsoft, puede considerar incluir el siguiente código y asegurarse de usar la última versión de jQuery:

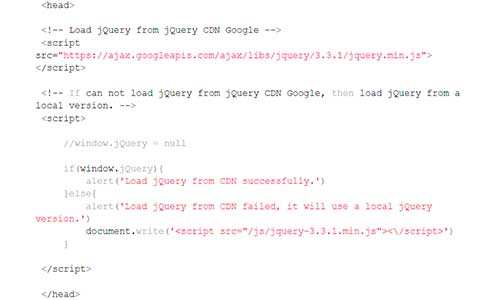
Cómo solucionar el problema de tiempo de espera de jQuery CDN Connect
Cuando utiliza un servicio jQuery CDN, es posible que no pueda conectarse al servidor. Existen 2 razones principales de este problema:
- La IP del servidor CDN está bloqueada por un firewall o un servidor proxy.
- El servidor CDN está cerrado.
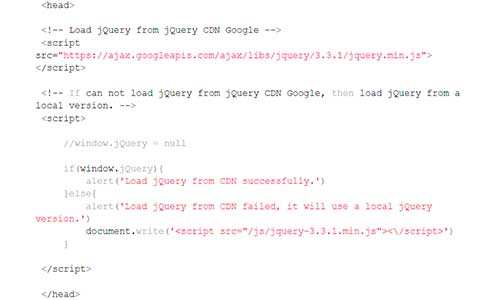
Para solucionar este problema, podemos usar el siguiente código fuente en el que se incluye primero jQuery de un servidor CDN y si el servidor CDN no puede conectarse, entonces incluirá un archivo lib jQuery local de su servidor web en su lugar.

¿Por qué usar jQuery CDN es bueno para su sitio web?
Existen 2 aspectos muy positivos al incluir JQuery de esta forma:
- Disminuir la carga en su sitio web ya que el archivo jQuery se cargará desde un CDN y no desde su sitio web.
- jQuery carga más rápido desde CDN que desde su sitio web. Esto se debe a que los CDN están hechos para la velocidad, sirven jQuery desde la posición más cercana a los usuarios. También tienen muchos servidores de datos y algoritmos de balanceo de carga que aseguran que jQuery se sirva muy rápido.
Si estás interesado en profundizar en el manejo de jQuery te recomiendo el Curso Experto de Creación de Páginas Webs.
Si te ha gustado el artículo y quieres ver otros escritos por mí, puedes entrar a mi perfil.