Incluir CSS en HTML puede llegar a ser confuso ya que existen varias formas de hacerlo.
Se puede incluir CSS en HTML:
- Vinculando a un archivo de hoja de estilo separado
- Incrustando CSS en una etiqueta de estilo
- Agregando estilos en línea a elementos HTML
- Importando archivos de hojas de estilo existentes
- Inyectando css con javascript
En este artículo os voy a mostrar los pros y contras de cada método, veremos cómo funciona cada uno y en qué circunstancias utilizarlos.

El lenguaje HTML es utilizado para crear páginas web, su estructura y la manera en la cual mostrará el contenido (párrafos, listas, tablas, etc.)
CSS es el lenguaje para describir cómo es presentada una página web, incluidos los colores, el diseño y las fuentes. Permite adaptar la presentación a diferentes tipos de dispositivos.
Métodos para incluir CSS en HTML
Existen varios métodos para incluir css en html y son los siguientes:
Vinculando a un archivo de hoja de estilo separado
Este es el método más común para adjuntar reglas CSS a documentos HTML.
Con este método, todas las reglas de estilo están contenidas en un único archivo de texto que se guarda con la extensión .css.
Este archivo se guarda en un servidor y se vincula directamente desde cada archivo HTML. Para su vinculación se utiliza la etiqueta link de la siguiente manera:

El atributo rel indica al navegador que el archivo vinculado es una hoja de estilo en cascada (css).
El atributo type indica el tipo de archivo vinculado. Si se utiliza HTML5 no es obligatorio incluir este atributo.
El atributo href es donde especifica la ruta a su archivo CSS.
- Si el archivo CSS está en la misma carpeta que su archivo HTML, entonces no se requiere una ruta, solo necesita especificar el nombre de archivo.
- Si se guarda en una carpeta distinta, puede especificar la ruta de dicha carpeta de manera relativa o absoluta. También es posible especificar una ruta mediante una url.
El atributo media en una etiqueta que especifica cuándo se deben aplicar las reglas CSS. Los valores más comunes son:
- Screen: indica para su uso en una pantalla de computadora.
- Projection: para presentaciones proyectadas.
- Handheld: para dispositivos de mano (generalmente con pantallas pequeñas).
- Print: para diseñar páginas web impresas.
- All (valor predeterminado): Para que el estilo se aplique a todos los tipos de medios.
El uso de este método tiene las siguientes ventajas:
- Los cambios del código css son reflejados en todas las páginas.
- Cambiar el tema del sitio web es fácil.
- La velocidad del sitio web aumenta para múltiples solicitudes de página.
La principal desventaja es que se requiere una solicitud HTTP adicional para cada archivo css vinculado.
Incrustando CSS en una etiqueta de estilo
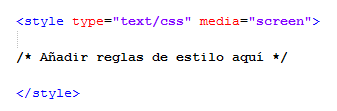
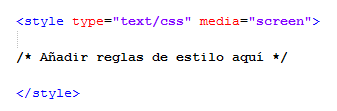
Puede incluir CSS en HTML utilizando la etiqueta style de la siguiente forma:

El atributo type es para especificar el tipo de código incluido y es posible omitirlo en HTML5 y el atributo media controla cuándo se aplican los estilos.
Las principales ventajas de este método son:
- Tiempos de carga más rápidos.
- Funciona muy bien con estilos dinámicos.
La principal desventaja es que los estilos incrustados deben ser descargados con cada solicitud de página.
Agregando estilos en línea a elementos HTML
Las reglas de estilo se pueden agregar directamente a cualquier elemento HTML.
Para hacer esto, simplemente hay que agregar un atributo de estilo al elemento y luego indicar las reglas deseadas en la misma línea.
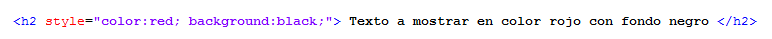
A continuación se muestra un ejemplo de un encabezado (h2) al que aplicamos un estilo donde el color del texto será rojo y el color de fondo será negro:

Este método presenta las siguientes ventajas:
- Los estilos en línea anulan los estilos externos. Por tanto es buena idea este método para casos concretos que no deben seguir la norma general de estilo para dicho elemento establecida en el estilo externo.
- Páginas más rápidas.
- Puede cambiar los estilos sin editar el archivo css principal.
- Ideal para estilos dinámicos.
- Útil para el envío de emails en formato html.
Por el contrario, tiene las siguientes desventajas:
- El uso excesivo de estilos en multitud de etiquetas hará que la página ocupe más tamaño y en consecuencia aumente el tiempo de carga.
- El mantenimiento y los cambios de estilo se vuelven más complicados.
Importando archivos de hojas de estilo existentes
Otra forma interesante de incluir CSS en HTML es con la regla @import.
Esta regla nos permite adjuntar un nuevo archivo CSS desde el propio CSS.
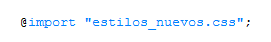
La sintaxis sería:

En dicha importación estamos incluyendo las reglas establecidas en dicho archivo css al archivo que ya estamos desarrollando.
Es importante recordar que la ruta es relativa al archivo CSS actual en el que estamos, si el CSS está incrustado en la página HTML, entonces la ruta es relativa al archivo HTML.
La principal ventaja del uso de esta regla es la facilidad de agregar nuevos archivos css sin cambiar el etiquetado html.
Tiene una desventaja y es que se requieren solicitudes HTTP adicionales.
Inyectando css con javascript
A veces necesitamos aplicar CSS desde Javascript. Podemos hacer esto de las siguientes maneras:
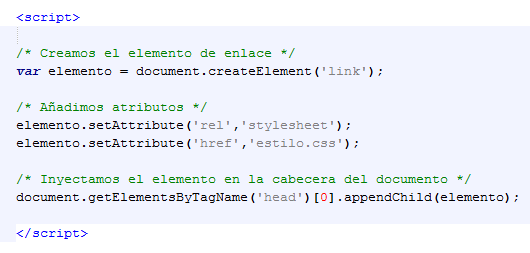
Inyectar un archivo de hoja de estilo externo con javascript
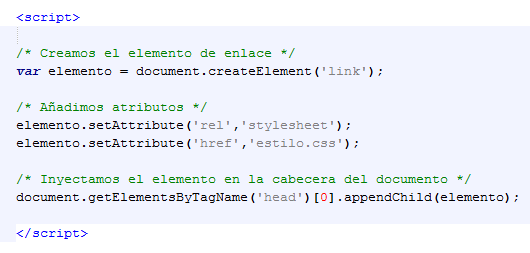
Hay que crear un elemento de enlace, agregar la ruta del archivo CSS en el atributo href y después inyectarlo en la página con javascript:

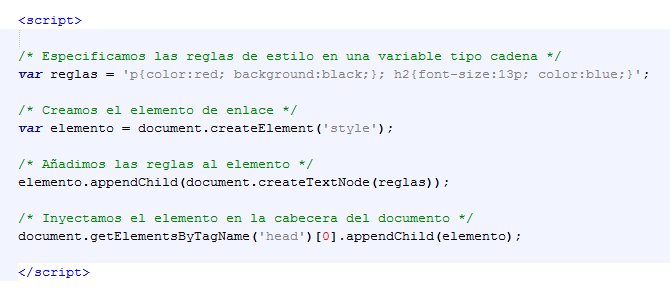
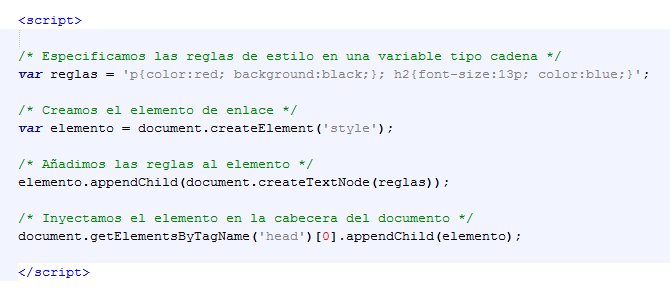
Insertar un bloque de reglas en una página con javascript
Debemos crear un elemento de estilo, insertar nuestras reglas CSS como una cadena y luego adjuntar el elemento a la cabecera del archivo HTML:

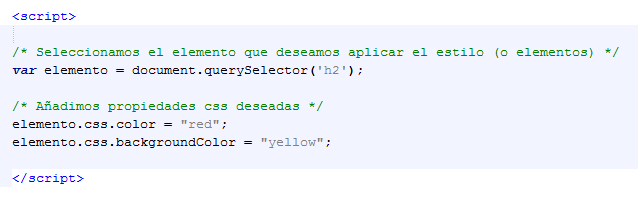
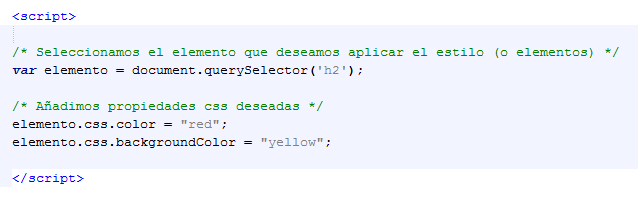
Agregar estilos en línea a elementos individuales con javascript
Primero hay que obtener un identificador de los elementos que queremos cambiar, y posteriormente agregarle las propiedades CSS deseadas:

¡Aplique estilos con estilo!
Estos son todos los métodos posibles para incluir css en html y lo más importante es saber cuándo utilizar uno y cuando otro.
Como regla general, si un estilo es utilizado en muchos archivos html o muchas veces en un mismo archivo es recomendable tenerlo en un archivo css externo.
Por el contrario, si se quiere aplicar un estilo único a un elemento o se quiere modificar la regla general para dicha etiqueta en una en concreto es recomendable aplicar estilos en línea.
Por último recomiendo la página de W3Schools para profundizar en el aprendizaje de HTML y CSS.
Espero que este artículo le sirva de ayuda para crear o mejorar su propia web y le animo a que visite mi perfil para ver otros artículos escritos por mí.














Comentarios
Esta chida la info, me pego como nunca, fue un momento de iluminación divina, debido a que no sabia nada de esto, que dios me lo bendiga.
me encanto la informacion:)
cual es la ventaja de inyectando css con javascript ?