En este artículo, hablaré sobre el DOM (Document Object Model, o, en español, modelo de objetos del documento) junto con sus propiedades y métodos utilizados para manipular documentos y una serie de ejemplos para comprender su funcionamiento.
¿Qué es DOM?
El modelo de objetos del documento (DOM) es una interfaz de programación para documentos HTML (lenguaje de marcado de hipertexto) y documentos XML (lenguaje de marcado extensible).
Define la estructura lógica de los documentos y la forma en que se accede y manipula un documento. Se llama estructura lógica porque DOM no especifica ninguna relación entre objetos.
Es una forma de representar la página web de una manera jerárquica estructurada para que sea más fácil para los programadores y usuarios navegar por el documento.
DOM permite acceder y manipular fácilmente etiquetas, ID, clases, atributos o elementos de HTML utilizando comandos o métodos proporcionados por el objeto del documento.
Además, gracias a su uso, JavaScript obtiene acceso al HTML y CSS de la página web y se puede agregar comportamiento a los diferentes elementos HTML.
Por lo tanto, podría decirse que DOM es, básicamente, una API que representa e interactúa con documentos programados en HTML o XML.
¿Por qué es importante?
HTML se utiliza para estructurar las páginas web y Javascript para agregar comportamiento y dinamismo a las mismas.
Cuando se carga un archivo HTML en el navegador, Javascript no puede entender el código HTML directamente. Entonces, se crea un documento correspondiente, DOM, qué es básicamente la representación del mismo documento HTML pero en un formato diferente con el uso de objetos.
Javascript interpreta DOM fácilmente, es decir, no puede entender las etiquetas, por ejemplo, h1 en un documento HTML pero puede entender el objeto h1 en DOM y acceder utilizando diferentes funciones o métodos.
Estructura del DOM
La estructura del DOM se puede representar como un árbol o un bosque en la que cada rama del árbol termina en un nodo, y cada nodo contiene objetos.
Los detectores de eventos se pueden agregar a los nodos y activarse cuando ocurre un evento determinado.
Una propiedad importante de los modelos de estructura DOM es el isomorfismo estructural, es decir, si se utilizan dos implementaciones de DOM cualesquiera para crear una representación del mismo documento, crearán el mismo modelo de estructura, precisamente con los mismos objetos y relaciones.
Los documentos se modelan usando objetos, y el modelo incluye no solo la estructura de un documento sino también su comportamiento y los objetos que lo componen como elementos de etiqueta con atributos en HTML.
Propiedades y métodos DOM
Veamos las propiedades a las que el DOM puede acceder y modificar.

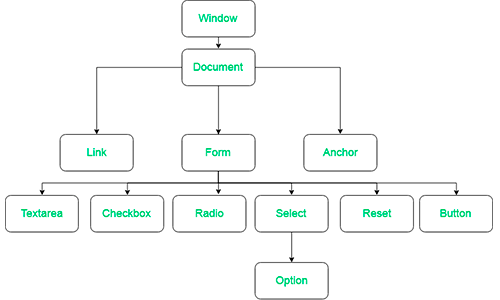
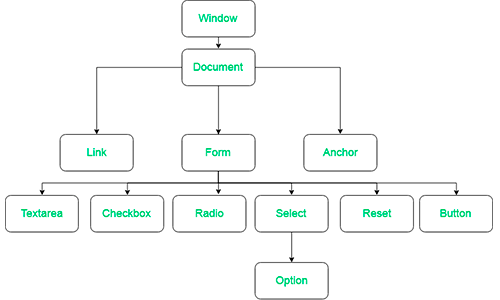
- Window: el objeto window es un objeto del navegador que siempre está en la parte superior de la jerarquía. Es como una API que se utiliza para configurar y acceder a todas las propiedades y métodos del navegador. Es creado automáticamente por el navegador.
- Document: cuando se carga un documento HTML en una ventana, se convierte en un objeto documento. El objeto document tiene varias propiedades que hacen referencia a otros objetos que permiten acceder y modificar el contenido de la página web. Si es necesario acceder a cualquier elemento en una página HTML, siempre comenzamos accediendo al objeto ‘document’.
- Form: está representado por etiquetas de formulario .
- Link: está representado por etiquetas de enlace .
- Anchor: está representado por etiquetas href.
- Form Control Element: el formulario puede tener muchos elementos de control, como campos de texto, botones, botones de radio, casillas de verificación, etc.
Además, para acceder y modificar dichos parámetros se utilizan diferentes métodos o funciones. Los métodos disponibles son:
- write (“string”): Escribe la cadena dada en el documento.
- getElementById(): devuelve el elemento que tiene el valor de identificación dado.
- getElementsByName(): devuelve todos los elementos que tienen el valor del nombre dado.
- getElementsByTagName(): devuelve todos los elementos que tienen el nombre de etiqueta dado.
- getElementsByClassName(): devuelve todos los elementos que tienen el nombre de clase dado.
Ejemplos de uso
A continuación, mostraré 3 ejemplos del uso de DOM para explicar, de forma práctica, parte de su funcionamiento.
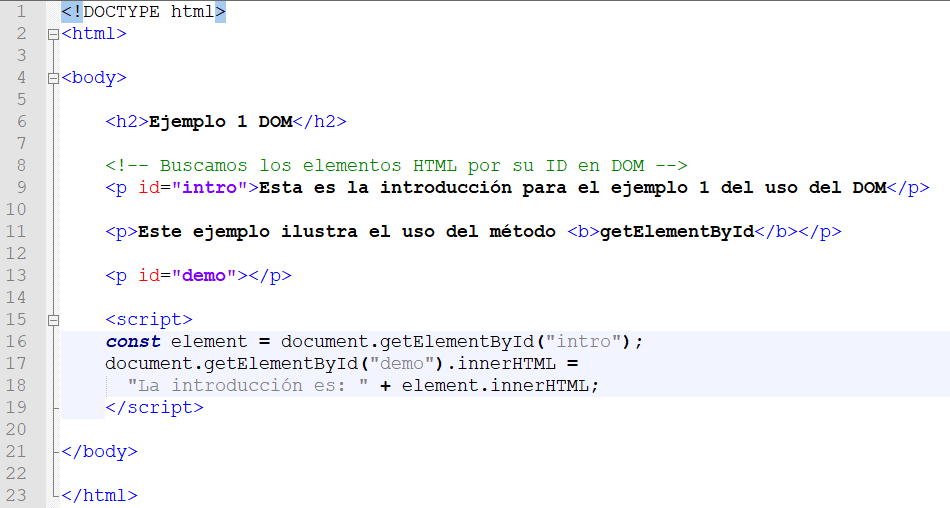
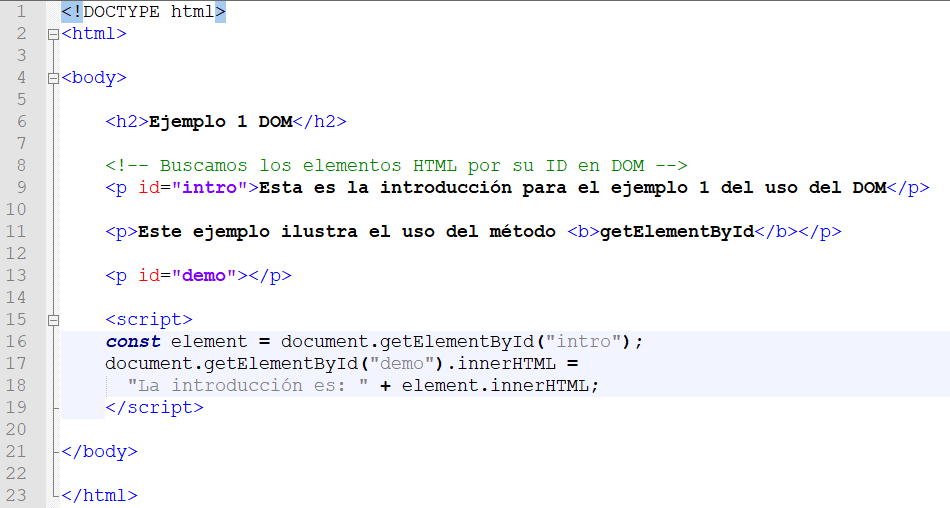
Ejemplo 1
En este ejemplo, usaremos la identificación del elemento HTML para encontrar el elemento DOM HTML.

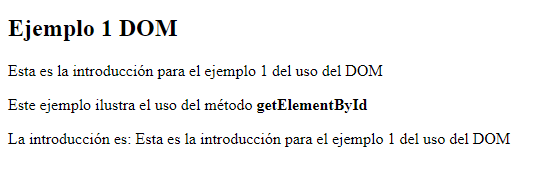
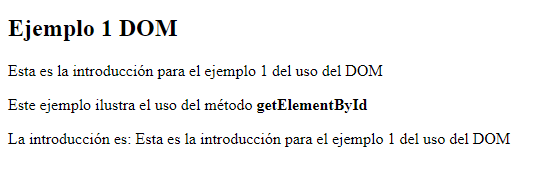
Resultado:

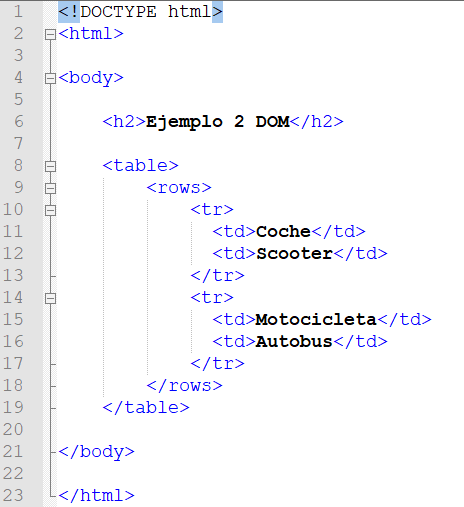
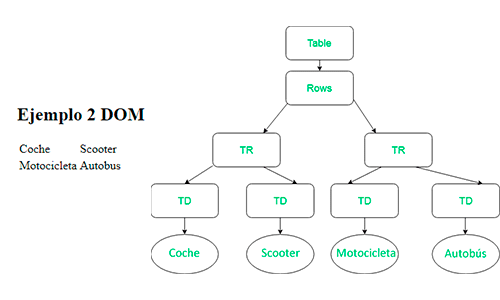
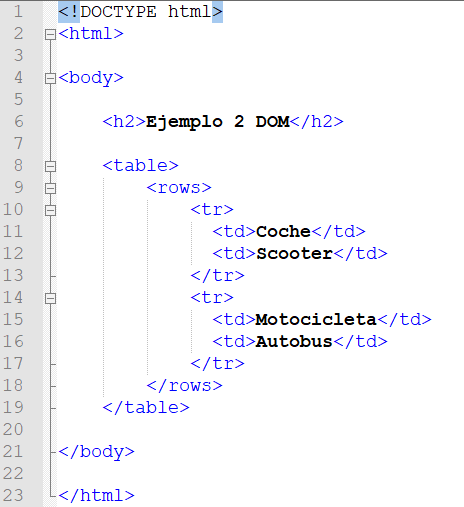
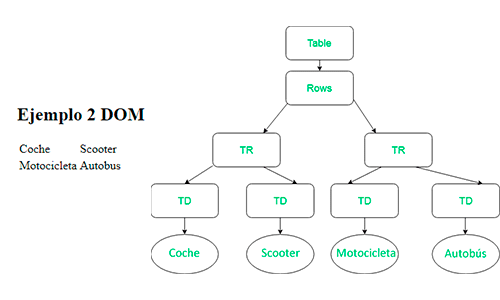
Ejemplo 2
Este ejemplo describe la representación de los elementos HTML en la estructura de árbol.

Resultado:

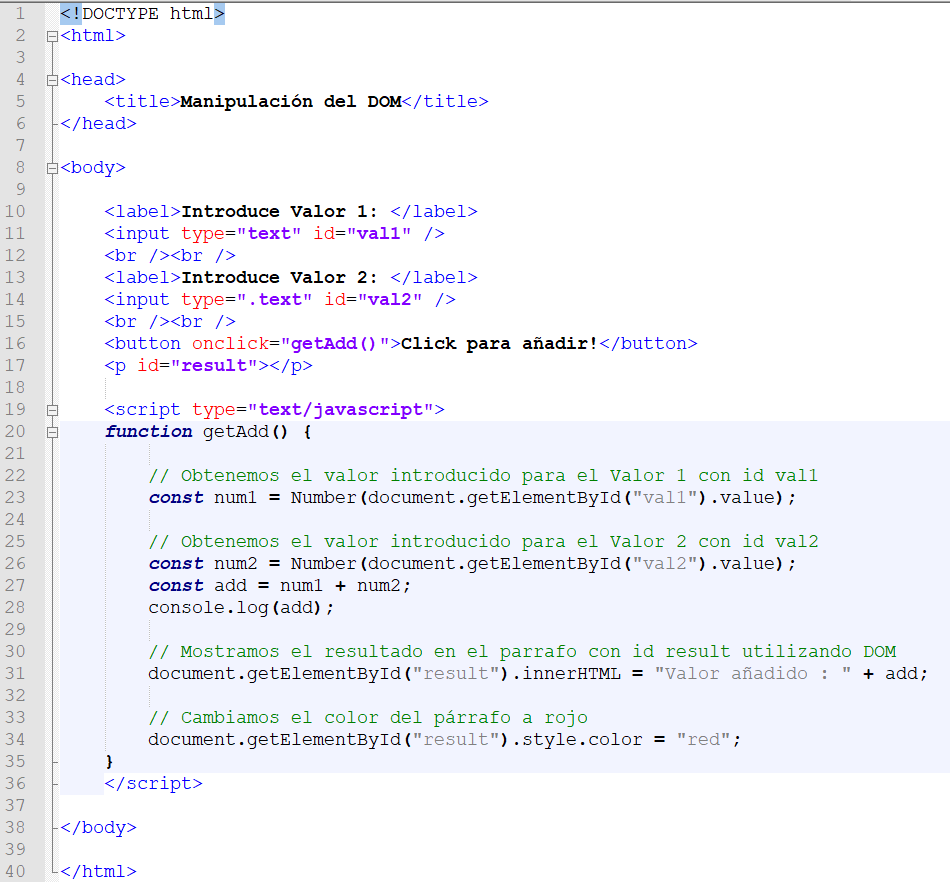
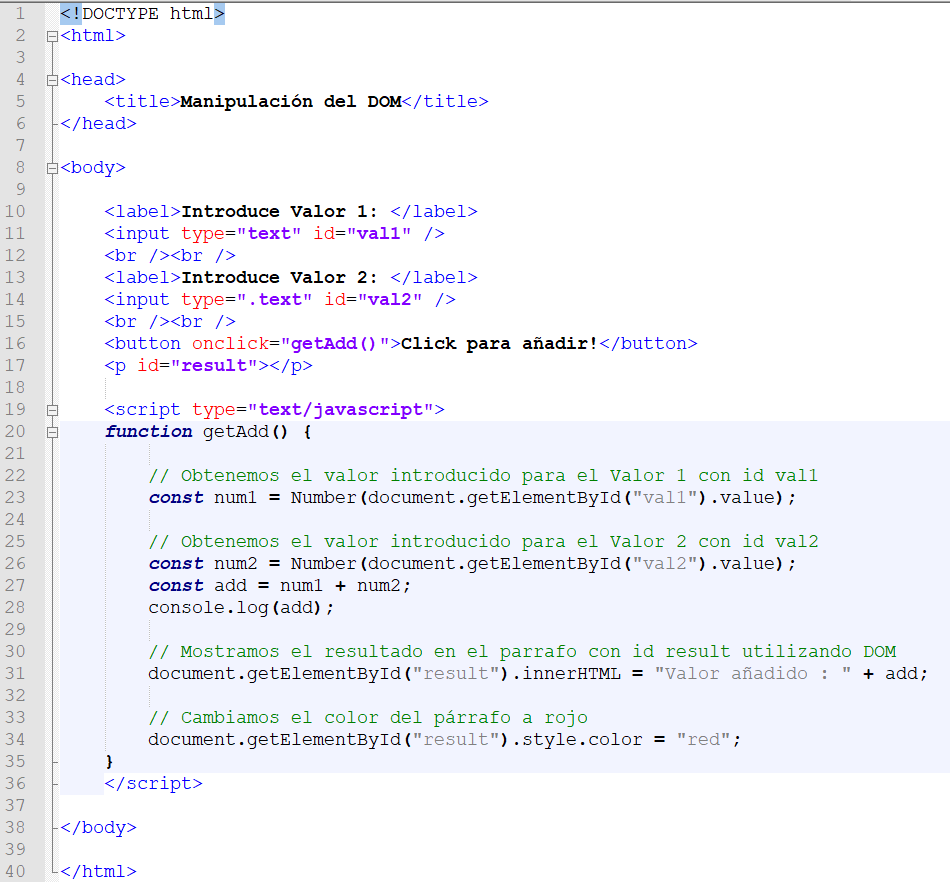
Ejemplo 3
Este ejemplo ilustra la manipulación del DOM utilizando el método getElementById().

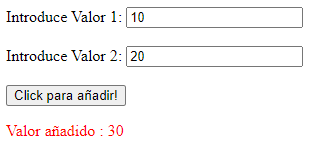
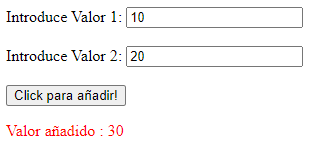
Resultado:

Importancia del uso del DOM
En resumen, el DOM es un conjunto de instrucciones sobre cómo construir una página web específica. El DOM le indica al navegador cómo representar el contenido de la página web, y podemos editar el DOM a través del código fuente.
Para el desarrollo web, el DOM es un componente fundamental y es imprescindible conocer su funcionamiento si desea convertirse en Programador Front-end, Back-end o Full Stack.
Si te ha gustado el artículo y quieres ver otros escritos por mí, puedes entrar a mi perfil.















Comentarios
No es más amplio que esto?