La necesidad de un desarrollo web responsive parte de la base de que en los últimos años se ha incrementado de forma exponencial el acceso a internet. Además los usuarios acceden desde diferentes tipos de dispositivo (Ordenadores, Tabletas, Móviles, Smart-Tv, etc.). Este hecho da lugar a que las empresas con presencia en Internet tengan que adaptar su sitio a los diferentes medios de acceso. Todo con la finalidad de que nuestra web se vea bien y de manera similar, independientemente del dispositivo de visualización.
Según el Instituto Nacional de Estadística en 2017 más del 82% de los hogares tenían conexión a Internet, y un 80% de los usuarios accedía de manera periódica desde diferentes dispositivos. Además, al menos el 32% de los usuarios han realizado alguna compra por internet. Sumado a que aproximadamente el 75% de las empresas tiene una página web en la que desarrolla su negocio, pone de manifiesto la notable y continúa incorporación al uso de las TIC y el comercio electrónico.
Viendo las cifras anteriores, si extrapolamos a nivel mundial, no es de extrañar la necesidad de un desarrollo web responsive. La finalidad será como no, hacerse un hueco en el mercado aumentando ventas y clientes potenciales.
El desarrollo web responsive está ligado a los conceptos de Responsive Web Design y Diseño Web adaptativo. El objetivo será adaptar las necesidades de las webs a los diferentes entorno de visualización.
Existen una multitud de tamaños de pantalla diferentes entre los dispositivos con los que se accede a internet. Estos tamaños cambian continuamente y aquí radica la importancia del desarrollo web responsive. Necesitamos adaptar la visualización del contenido a cualquier entorno.
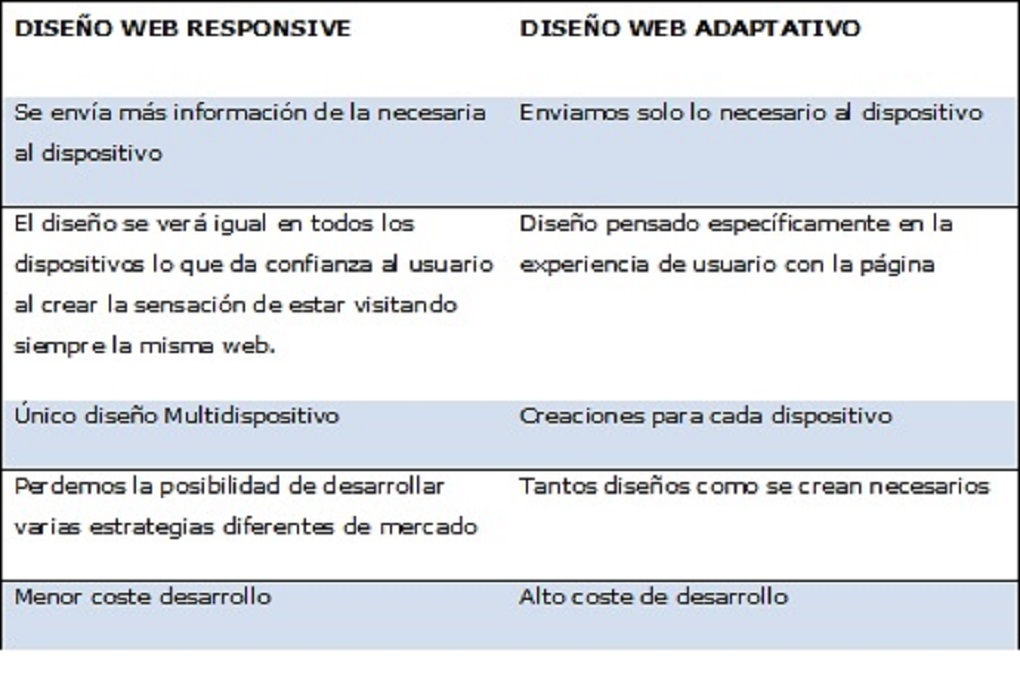
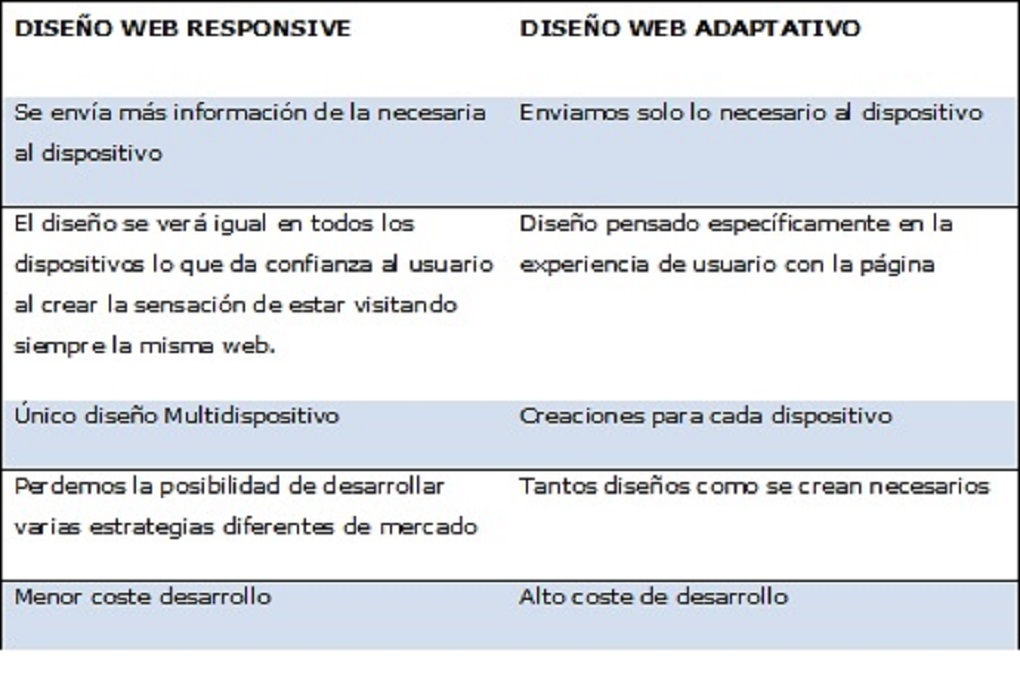
Diseño web responsive VS Diseño web adaptativo
El diseño web responsive no es una única técnica, sino que engloba una filosofía de diseño y desarrollo. Como hemos visto, su objetivo es adaptar la apariencia de un entorno web a los diferentes dispositivos de visualización.
Por el contrario, el Diseño web adaptativo consiste en construir una web con diferentes diseños. Cada diseño está adaptado a un tipo de dispositivo. Tendremos un único diseño web y es el navegador el que detecta lo que se debe mostrar. El aspecto de la web siempre será el mismo.
Podemos ver a continuación un resumen con las principales características de ambos conceptos.

Características de un desarrollo web responsive
Cuando diseñamos una web, el objetivo es que las personas tengan una experiencia de usuario grata y vuelvan. Además guiaremos al usuario hacia los contenidos que nosotros queremos.
En el desarrollo web responsive, el servidor siempre envía el mismo código HTML a todos los dispositivos y se utiliza código CSS para modificar el procesamiento de la página en el dispositivo. Por tanto, se proporciona a todos los dispositivos un mismo código que se ajusta al tamaño de pantalla.
Según Ethan Marcotte, el camino a seguir para un desarrollo responsive consiste en aplicar una serie de técnicas que focalizan el diseño para que la web se adapte a:
- Todos las resoluciones y tamaño de pantalla
- Todos los navegadores y sistemas
- Todas las velocidades de conexión
Veamos qué técnicas son las que nos propone y cómo afectan cada una de ellas en el desarrollo.
Fluid Grids y Diseño fluido
Esta técnica se centra en NO fijar un ancho fijo para el diseño de la interfaz. Cada navegador adapta el contenido (layout) a su tamaño. Ahora los píxeles no van a ser la unidad de medida, sino que nos basaremos en porcentajes y relaciones.
Hasta la aparición del concepto responsive, para el diseño de la interfaz se establecían resoluciones de unos 960 píxeles. Esto funcionaba porque prácticamente el 100% de los usuarios podían adaptarse y leer en esta resolución, independientemente del medio.
Con el diseño fluido, conseguimos un ancho flexible de la plantilla. Creamos layouts que se extiende o encogen en las diferentes resoluciones.
El objetivo es conseguir ajustar la dimensión horizontal de la pantalla de forma automática y sin necesidad de una barra de desplazamiento. El diseño se expande al ancho disponible de la pantalla gracias a que el tamaño de los distintos elementos es un porcentaje del total disponible.
Imágenes flexibles
Las imágenes dejarán de tener un tamaño fijo, sino que se cargarán en el tamaño más grande a utilizar. El sistema se encarga de reescalar la imagen según las necesidades de cada dispositivo.
Los fondos también deben ser flexibles, de manera que la web no pierda sus características. El usuario debe tener la impresión de encontrarse siempre en el mismo entorno, independientemente del dispositivo.
Por tanto, debemos adaptar el ancho de las imágenes de manera que nunca exceda el ancho del elemento que la contiene. Así si cambia el ancho del elemento contenedor, también lo hará la imagen en todos los navegadores. De la misma forma podemos extender este concepto a los videos u otros objetos.
Medias Queries
El uso de las medias queries nos permite que todos los dispositivos vean la web con los elementos dispuestos de tal manera que se facilite su lectura. Nos van a permitir definir estilos diferentes para cada tamaño de pantalla. Si las características del medio de visualización, están dentro de un condicional establecido con los Medias Queries, se aplicarán una serie de instrucciones CSS específicas.
En este sentido, el desarrollador web debe tener en mente la expresión condicional que debe cumplirse para que se apliquen ciertos estilos. Además una misma expresión condicional puede tener varias condiciones mediante los operados lógicos.
Por tanto una consulta Media Query estará formada por:
- Un tipo de medio
- Una consulta concreta sobre la característica del medio y el valor r objetivo.
Apuesta por el diseño responsive.
El desarrollo web responsive se consolida como una de las mejores prácticas a día de hoy dentro del diseño y desarrollo web. Con una sola versión de HTML y CSS optimizamos el sitio web para todos los dispositivos, lo que va a mejorar la experiencia de usuario. Además evitamos el contenido duplicado y mejoramos la experiencia en la navegación offline.
A todo ello le sumamos la reducción en costes y mantenimiento. Ahora las actualizaciones del sitio web se realizan una única vez y no una por cada tipo de dispositivo de visualización.
En base a esto, el objetivo debe ser crear nuestras web directamente con un diseño responsive o migrar nuestros proyectos, en la medida de lo posible, hacia este concepto.