PhoneGap es un framework para desarrollar aplicaciones móviles que se puedan usar en las principales plataformas móviles existentes.
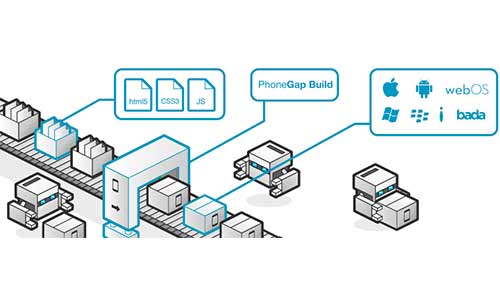
Su filosofía se basa en crear aplicaciones basadas en tecnologías web como HTML5, JavaScript y CSS3, que sean estándar y que por tanto puedan ser ejecutadas en cualquier plataforma.
Además, Phonegap incluye un completo SDK que permite utilizar características avanzadas de los terminales como la cámara o el acelerómetro.
Algunos ejemplos de aplicaciones desarrolladas con Phonegap son Facebook, Wikipedia o Salesforce.
Si desea saber cómo usar Phonegap para el desarrollo de aplicaciones siga leyendo este artículo.

Introducción a Phonegap
Como he comentado anteriormente, Phonegap es un framework para desarrollar aplicaciones que puedan ejecutarse en cualquier plataforma (Android, iOS, Windows Phone, Windows, Linux, etc.)
Las aplicaciones resultantes son híbridas, es decir que no son realmente aplicaciones nativas al dispositivo. Sin embargo, no se tratan tampoco de aplicaciones web puras.
Son empaquetadas para ser desplegadas en el dispositivo trabajando con el API del sistema nativo.
PhoneGap es compatible con frameworks de desarrollo web móvil como jQuery Mobile, Sencha Touch, Dojo, jQTouch, SprountCore, GloveBox, XUI, iScroll.
APIS Phonegap
PhoneGap ofrece varias APIS para desarrollar aplicaciones que tengan acceso al hardware del dispositivo móvil:
- Acelerometer: brinda acceso al acelerómetro del dispositivo si es que cuenta con él.
- Camera: Brinda acceso a la aplicación de la cámara para tomar una foto u obtenerla de la galería.
- Capture: Brinda acceso a aplicaciones de capturas de audio y video.
- Compass: Esta API es útil para hacer verificación en cambio de la orientación del dispositivo, tambien depende del hardware del dispositivo.
- Connection: Útil para trabajar con las conexiones de red que cuenta el dispositivo, desde redes WiFi, redes 3G, redes 4G entre otras.
- Contacts: proporciona acceso a los contactos almacenados en el dispositivo.
- Device: Con esta se pueden obtener datos del dispositivo como el sistema operativo, el nombre y algunos otros datos relevantes.
- Events: con esta APIS es posible manejar eventos de teclas físicas del dispositivo, además de manejar los diferentes eventos generados en el ciclo de vida de una aplicación.
- File: Su implementación facilita el acceso a los archivos del dispositivo, con esta API se puede crear, editar y leer archivos binarios.
- Geolocation: Útil para obtener la posición geográfica del dispositivo, ya bien sea a través de redes o del GPS satelital si cuenta el cuenta el dispositivo con uno.
- Media: proporciona acceso a reproductores multimedia como sonido y video.
- Notication: además de ser útil para crear cuadros de diálogos como alertas nativas del sistema, también brinda acceso al vibrador si el dispositivo lo posee.
- Storage: Facilita el uso de base de datos basadas en el estándar de W3C y el uso de localStorage.
Cómo usar Phonegap
Phonegap permite crear una aplicación nativa de la misma manera que se crea un sitio web.
Esto es genial porque las tecnologías web son mucho más fáciles de trabajar y más personas saben cómo usarlas.
Saber cómo usar Phonegap es importante para un desarrollador web ya que puede crear una aplicación móvil sin aprender nuevos lenguajes de programación como Objective C o Java.
Los desarrolladores pueden usar javascript para conectarse a tecnologías nativas del dispositivo, como la cámara, los contactos y las notificaciones.
Un proyecto de Phonegap basado en web de ejemplo tendría un archivo index.html, un archivo style.css y un archivo scripts.js en una carpeta.
La aplicación estaría construida de la misma manera que un sitio web, utilizando APIS de JavaScript especiales para usar funciones del dispositivo como la cámara.
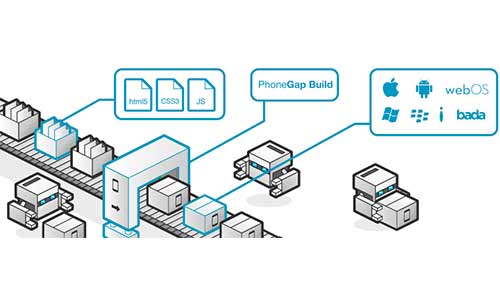
Posteriormente, el proyecto se compila utilizando Phonegap para agregar todo el código de la aplicación nativa y convertirlo en una aplicación que se pueda instalar en un dispositivo o enviar a las tiendas de aplicaciones.
Este trabajo se hace automáticamente a través de la línea de comando o la herramienta Phonegap Build.

Para ello, Phonegap utiliza una vista web dentro de una aplicación nativa para que todo funcione.
Se podría entender como un puente entre el código nativo y javascript. Las vistas web se usan en muchas aplicaciones nativas populares, pero Phonegap usa una vista web exclusivamente.
Después de tener los archivos listos, existen diferentes maneras de cómo usar Phonegap para la compilación de la aplicación.
Línea de comando
Si se siente cómodo con la línea de comandos, es la forma más rápida.
Habría que instalar las herramientas de cliente (CLI) y luego usar comandos como phonegap create o phonegap build ios.
Para ello, deberá tener la configuración de XCode y/o Eclipse/Android Studio para simular y compilar la aplicación.
Phonegap Build
Phonegap Build es un servicio en línea que compila la aplicación sin usar la línea de comando.
Proporciona una interfaz visual para crear y compilar aplicaciones y hace que el proceso sea más sencillo.
Para realizar la compilación de la aplicación simplemente habría que cargar un archivo .zip del proyecto y compilarlo.
Nativo vs. Híbrido
Es habitual escuchar que el término “nativo” es muy utilizado en el desarrollo de aplicaciones.
Este término generalmente se refiere a una aplicación que está codificada en Objective C (iOS) o Java (Android) y no utiliza exclusivamente una vista web.
Por otro lado, el término híbrido se refiere a una aplicación que utiliza una vista web para mostrar el contenido de la aplicación junto con algún código nativo subyacente, que es precisamente lo que hace Phonegap.
Por tanto, técnicamente, las aplicaciones Phonegap deberían llamarse híbridas, no nativas.
Existe un debate sobre si las aplicaciones híbridas son tan buenas como las nativas.
Escuchará todo tipo de opiniones diferentes, mi opinión al respecto es que:
- Una aplicación nativa es mejor, pero mucho más costosa y lenta de desarrollar y mantener, hasta el punto en que generalmente no vale la pena.
- Una aplicación híbrida es más fácil de construir y mantener, y es casi indistinguible de una aplicación nativa si se hace bien.
La tecnología híbrida ha mejorado mucho con respecto a hace unos años, debido a la mejora de la tecnología en los dispositivos y frameworks como Ionic que han ayudado a dicho auge.
¿Sabes ya cómo usar Phonegap y cuándo?
Comprender la plataforma que utiliza para sus aplicaciones es importante, puede ayudarlo a evitar errores costosos debido a su propia confusión.
Si usted es un desarrollador o va a contratar a un desarrollador para hacer su aplicación, deberá de valorar el tiempo y coste que puede permitirse además de los aspectos técnicos para elegir entre una aplicación nativa o una híbrida.
Phonegap es una gran plataforma para construir aplicaciones y la previsión es que crezca su uso en un futuro.
Espero que este artículo le haya sido de ayuda para saber cómo usar Phonegap y cuando hacerlo.
Si le ha interesado el artículo puede consultar otros escritos por mí aquí.