Uno de los puntos clave a la hora de diferenciarnos del resto de diseñadores es el dominio de los diferentes tipos de tipografía. Controlar a fondo el trabajo con tipografías, o lo que es lo mismo, qué acciones son correctas y cuáles no cuando trabajamos con ellas. Esto nos ayudará a crear diseños de calidad independientemente del tipo de proyecto con el que estemos trabajando, por ejemplo diseños de tipo editorial, creación de marcas etc.
Tipos de tipografías
Aunque existen una cantidad infinita de tipos de tipografía, los principales tipos de tipografía son:
Serif
Esta tipografía tiene pequeñas marcas o trazos en los extremos de las letras, lo que le da un aspecto clásico y elegante. Esta tipografía se utiliza comúnmente para textos de larga extensión, como libros, periódicos y revistas. También puede ser útil para documentos formales, como cartas o currículums.
Tipografías Serif más populares:
- Times New Roman
- Georgia
- Baskerville
- Garamond
- Bodoni
Sans Serif
A diferencia de la tipografía Serif, la Sans Serif no tiene marcas o trazos en los extremos de las letras, lo que le da un aspecto moderno y limpio. Se emplea en diseño gráfico y web, especialmente en encabezados y titulares. También goza de popularidad en la publicidad y en la señalización pública. Las tipografías sin serifa son las más legibles, puesto que prescinden de cualqueir tipo de elemento decorativo.
Tipografías sin serifa más populares:
- Helvetica
- Arial
- Futura
- Univers
- Franklin Gothic
Script
Esta tipografía imita la escritura a mano, con letras curvas y fluidas que a menudo se usan para crear un efecto elegante y femenino. Un trazo muy característico de las tipografías tipo Script son sus florituras curvas, normalmente ubicadas en algún extremo de la letra, también llamadas en inglés swashes. Se utiliza a menudo en invitaciones, tarjetas de felicitación y otros diseños que buscan un efecto elegante y personalizado. Se desaconseja su uso para textos largos o complejos, puesto que su exceso de decoración suele obstaculizar la lectura.
Tipografías Script más populares:
- Brush Script
- Edwardian Script
- Script MT Bold
- Lucida Calligraphy
- Lobster
Display
Esta tipografía se utiliza para títulos y encabezados, ya que tiene un aspecto llamativo y audaz. Suele tener un alto contraste entre las líneas gruesas y delgadas. Las tipografías de display pueden tener formas inusuales o ser muy estilizadas, lo que las hace destacar y captar la atención del espectador.
Tipografías de display más populares:
- Impact
- Cooper Black
- Bebas Neue
- Rockwell
- ChunkFive
Monospace
En esta tipografía, todas las letras tienen el mismo ancho, lo que la hace ideal para escribir código y programación. Además, se observa a menudo en la creación de documentos técnicos y manuales, ya que resulta útil para presentar información de forma clara y organizada. Inspira cualidades como precisión, organización y legibilidad.
Tipografías monospace más conocidas:
- Courier
- Consolas
- Lucida Console
- Monaco
- Inconsolata
Handwriting
Como su nombre lo indica, esta tipografía parece escrita a mano, lo que le da un aspecto personalizado y único. La principal diferencia entre la tipografía Script y la Handwriting es que la Script es una fuente diseñada y creada de forma digital para imitar la apariencia de la escritura a mano, mientras que la Handwriting se refiere a la escritura a mano real.
Tiopgrafías Handwritting más conocidas:
- Comic Sans
- Brush Script
- Kristen ITC
- Lucida Handwriting
- Marker Felt
Blackletter
También conocida como gótica, esta tipografía se caracteriza por sus letras ornamentales y estilizadas que a menudo se utilizan para crear un aspecto antiguo y medieval, como en la creación de carteles de cine, portadas de libros y otros diseños que buscan un estilo vintage.
Tipografías góticas más conocidas:
- Fraktur
- Textura
- Old English Text MT
- Blackmoor
- Lombardic
Consejos sobre tipos de tipografía para diseñadores
1. Utiliza tipografías clásicas
El uso de tipos de letra clásicos asegurará la legibilidad de nuestros trabajos. Si experimentamos con tipos de letras excesivamente modernas solo lo haremos para textos cortos, ya que en textos largos las tipografías clásicas nos ofrecerán un mejor resultado.
2. Limita el número de tipografías
En una composición no se recomienda el uso de más de dos tipos de letra diferentes. Cuantas más tipografías metamos en un diseño peor será captado el mensaje por los receptores. Piensa que cada tipografía aporta un tono de voz distinto y por lo tanto debemos procurar que la composición sea lo más armónica posible. Una buena solución es utilizar distintas versiones de una misma tipografía.
Por último, comentar que cuando trabajamos con dos tipografías, lo ideal es que sean claramente diferenciables, es decir, no podemos utilizar por ejemplo una Garamond y una Times New Roman. Lo ideal en estos casos es alternar entre tipografías de palo seco y tipografías con serifas.
3. Kerning, realiza ajustes de manera adecuada
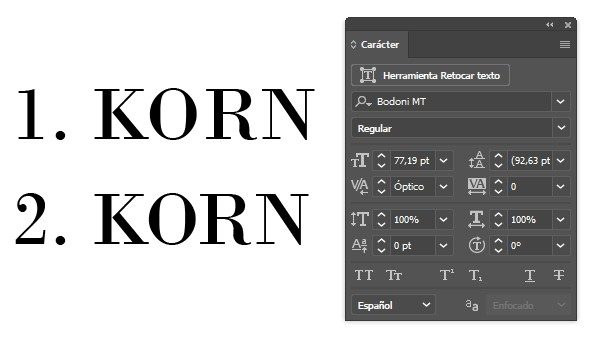
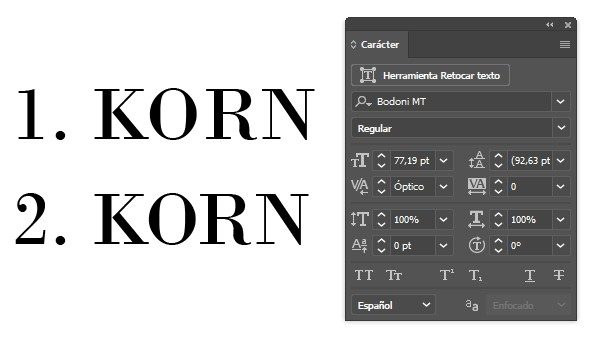
El Kerning es la separación entre pares de caracteres. Si estamos trabajando en el diseño de una marca y escribimos el nombre de la misma debemos fijarnos en como actúa el Kerning sobre esta palabra. Veamos un ejemplo:

Cuando comenzamos a escribir texto en programas de diseño tales como Illustrator, Photoshop e Indesign, por defecto el Kerning aparece en automático. Si nos fijamos en el primer texto existe algo más de espacio entre las letras O y R, ya que como hemos indicado anteriormente la configuración del Kerning está en automático. En el segundo texto vemos que el espaciado es más homogéneo, ya que hemos seleccionado ambas letras y hemos aplicado un Kerning de tipo óptico. Por lo tanto, con este sencillo gesto nuestra palabra será estable y armónica.
4. Tamaños y uso de mayúsculas
El tamaño de los textos es otro aspecto bastante importante porque dependiendo de dónde se sitúe aplicaremos unos tamaños u otros. Por ejemplo, cuando estamos frente a una publicación editorial que vamos a leer en una distancia corta, lo ideal es trabajar con el rango de valores que veremos a continuación. Sin embargo, si trabajamos en grandes formatos como el diseño de cartelería la cosa cambia.
- Texto para notas legales: 5 o 6 puntos máximo.
- Bloques de texto: 8 a 11 puntos.
- Subtitulo y titulares: de 12 puntos en adelante.
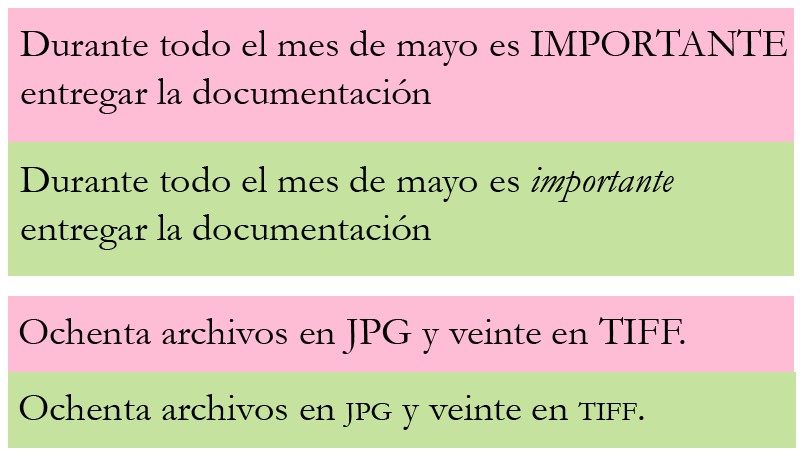
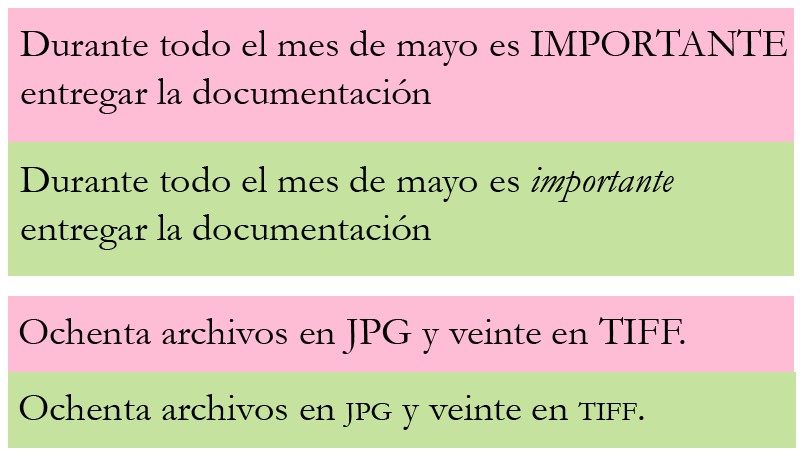
Dejando de lado los tamaños, indicar que el uso continuado de mayúsculas dificulta bastante la lectura, por eso no utilizaremos mayúsculas en párrafos completos de texto. Un detalle más y es que a veces utilizamos las mayúsculas para destacar una palabra dentro de un texto, esto no es correcto, ya que generaremos un desequilibrio visual. Lo mejor en este caso es aplicar cursiva y si la palabra tiene que ir sin más remedio en mayúsculas aplicaremos versalitas.

5. Prohibido trasformar tipografías
Nunca debemos estirar o distorsionar una tipografía para intentar ocupar un espacio determinado, puesto que para eso podemos seleccionar otra tipografía.
6. Utiliza una alineación adecuada
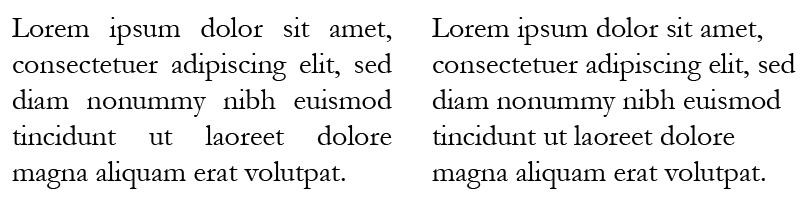
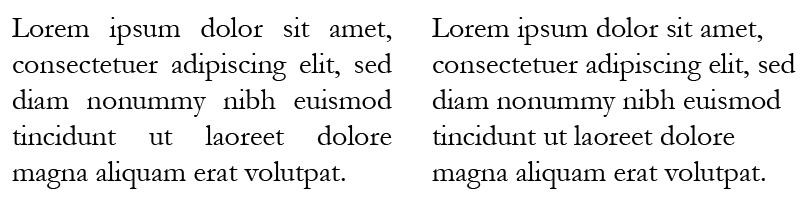
Siempre debemos utilizar una alineación apropiada cuando trabajamos con textos. Por lo tanto, la alineación derecha o izquierda ofrecen una lectura óptima. No obstante, muchos de vosotros os preguntaréis por qué no utilizar la alineación justificada. El tema está en que si justificamos con la opción por defecto del programa en la mayoría de casos nos encontraremos con espacios entre palabras o ríos que son bastante desagradables a la vista. Para justificar correctamente se requiere de bastantes ajustes, así que mejor alinear a la izquierda o derecha.

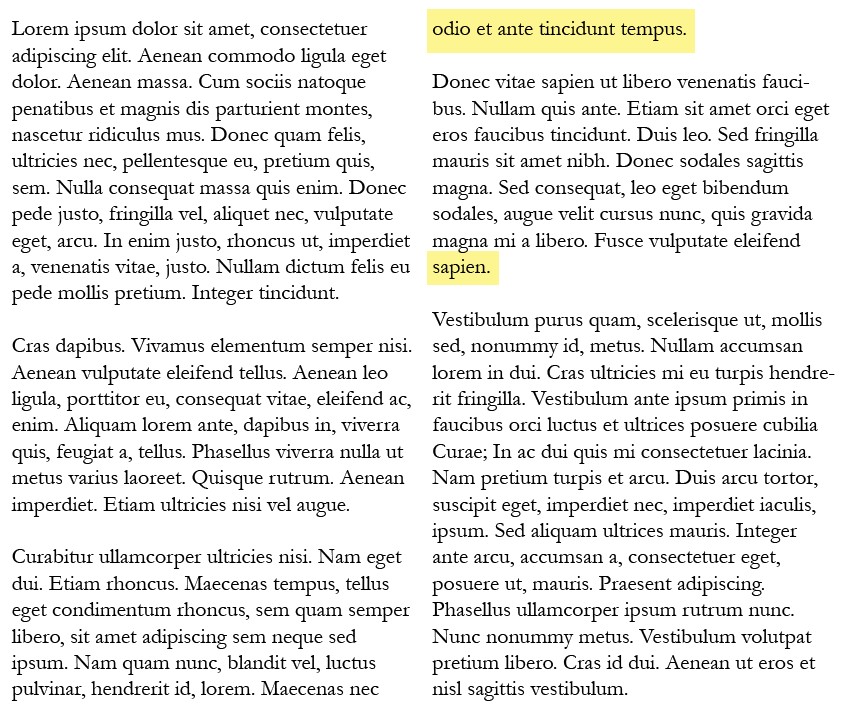
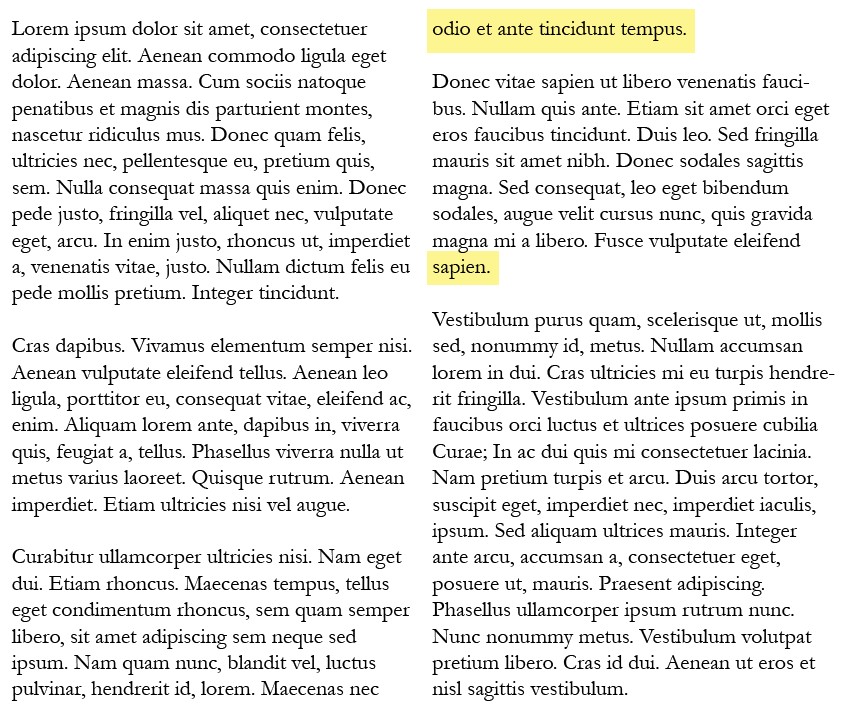
7. Ajusta el párrafo para evitar las viudas y huérfanas
El último de los consejos tipográficos. En tipografía, las líneas viudas y huérfanas son aquellas que, por quedar en una página o columna distinta que el resto del párrafo al que corresponden, aparecen aisladas de su contexto. Debemos intentar ajustarlo de tal manera que se encaje con el conjunto del texto.

Espero que os sirvan estos siete consejos tipográficos, más adelante completaremos esta lista. Si queréis indagar un poco más en el mundo de la tipografía os recomiendo el siguiente artículo sobre el libro de Tipos Formales.