En diseño gráfico y editorial, cada detalle cuenta cuando se trata de crear composiciones visuales atractivas. Entre los numerosos aspectos que intervienen en la creación de un diseño impactante, el kerning y tracking destacan como dos técnicas fundamentales para lograr un equilibrio visual y una legibilidad en el texto. Ambas se aplican a la distribución del espacio entre letras y palabras, respectivamente.
Aunque a simple vista puedan parecer similares, el kerning y tracking son términos distintos que desempeñan roles específicos en el diseño tipográfico. En este artículo, exploraremos en profundidad la importancia de la correcta configuración del kerning y el tracking en el diseño tipográfico brindando consejos para implementar estas técnicas de manera exitosa. Si eres un diseñador gráfico, un editor o simplemente alguien interesado en mejorar la calidad visual de tus textos, este artículo te brindará las herramientas necesarias para dominar la configuración del kerning y el tracking.
Definición kerning y tracking
Antes de entrar en detalles, comencemos por establecer qué son el Kerning y Tracking.
El Tracking, también conocido como espaciado de letras, se refiere al ajuste uniforme del espacio entre caracteres en un conjunto de texto. Este afecta a todos los caracteres de un grupo de texto. Por otro lado, el Kerning, es el ajuste específico del espacio entre pares de caracteres individuales, afectando solo a los seleccionados. Ahora que comprendemos las definiciones, veamos cómo se aplican y cómo pueden mejorar la legibilidad de un texto.
Todos los detalles sobre el Tracking
El tracking se aplica a bloques de texto completos y afecta a todas las letras en el texto seleccionado, a diferencia del kerning, que se enfoca en los ajustes específicos entre pares de letras adyacentes. Al modificar el tracking, se puede alterar la apariencia general del texto, creando un efecto más apretado o más suelto, según sea necesario para lograr un equilibrio visual y una legibilidad óptima.
Es importante tener en cuenta que el tracking puede variar según el tipo de fuente utilizada y el contexto del diseño. Por ejemplo, en títulos o encabezados, se puede utilizar un tracking más amplio para crear un impacto visual mayor, mientras que en párrafos de texto, un tracking más ajustado puede favorecer la legibilidad y la fluidez de la lectura.
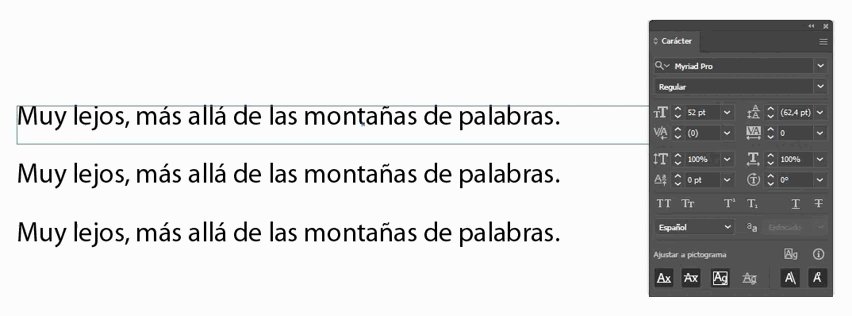
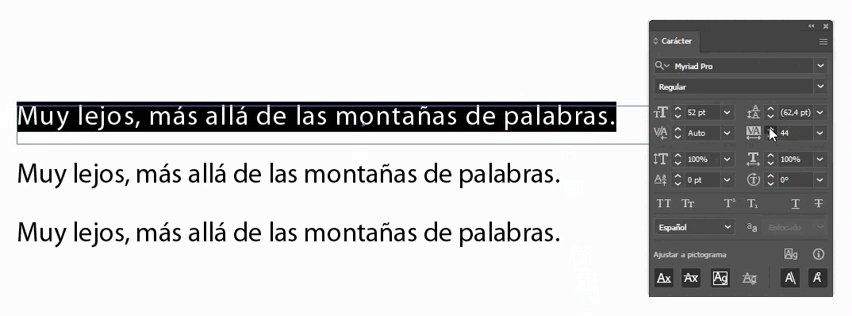
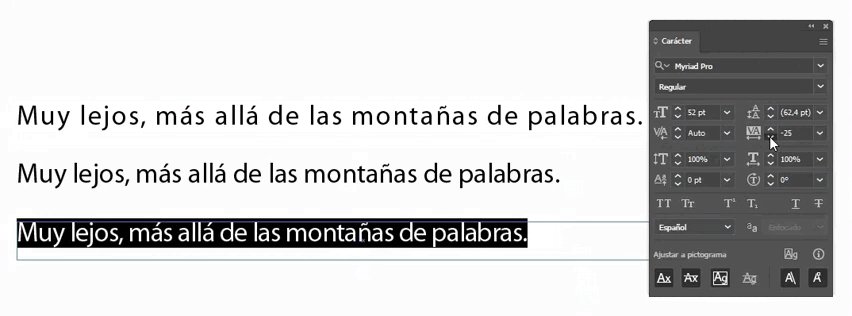
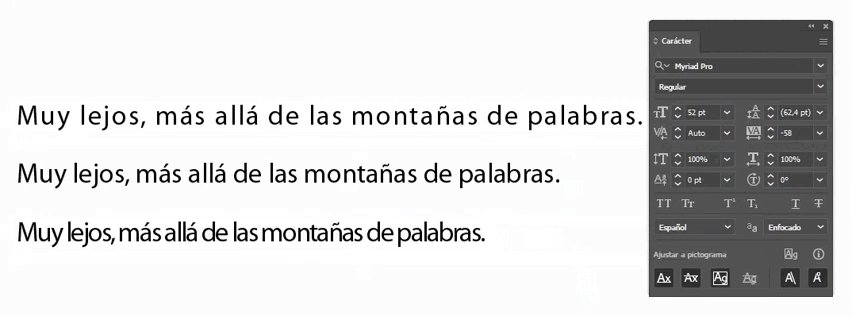
La mayoría de los programas de diseño, como Adobe Illustrator o InDesign, poseen opciones para ajustar el tracking en el panel de control de caracteres.
A continuación, en el siguiente ejemplo puede ver cómo pasamos de un valor normal de tracking a unos valores positivos y negativos en Illustrator.

Consejos básicos sobre Tracking
Para finalizar con el tracking, te doy una serie de consejos para aplicarlo correctamente.
- En primer lugar, ten siempre presente que menos es más, por lo tanto, no abuses del tracking, busca siempre el equilibrio entre legibilidad y estética.
- Asegúrate de que el tracking se ajuste uniformemente a lo largo de todo el texto o en elementos tipográficos similares en el diseño.
- Por último, considera los efectos visuales. El espaciado puede verse diferente en función de la fuente y la densidad del texto. Experimenta con varias configuraciones de tracking para encontrar la apariencia y legibilidad óptimas.
Todos los detalles sobre el Kerning
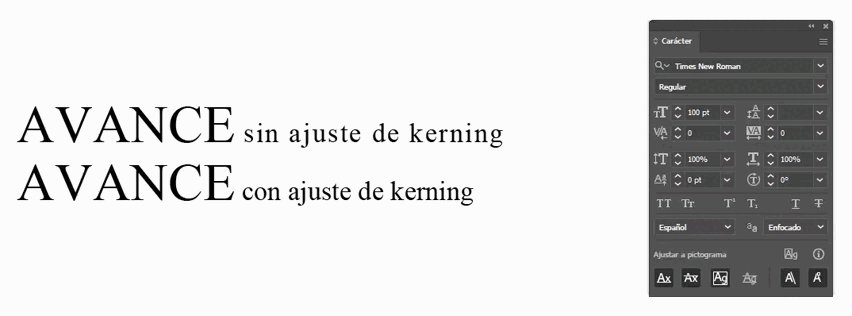
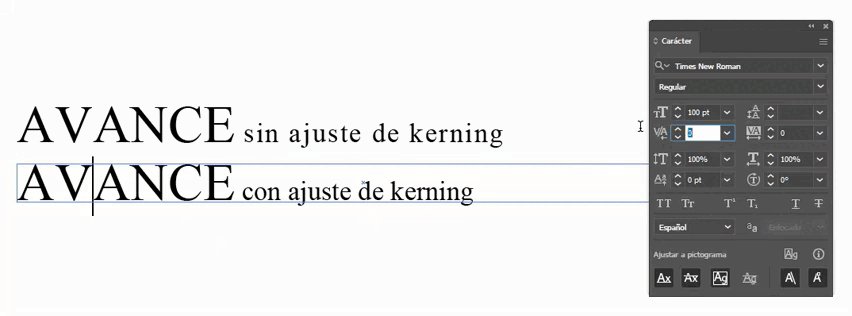
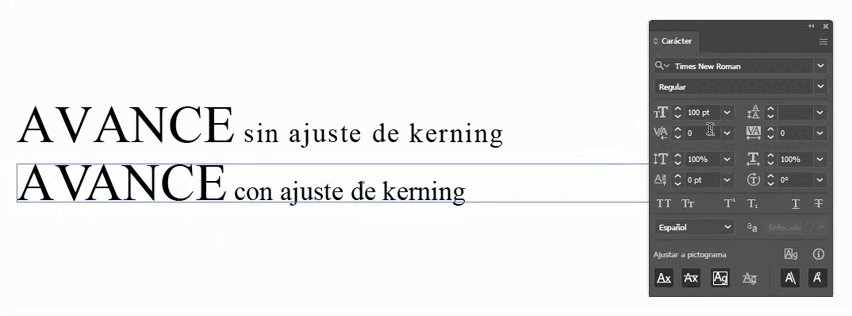
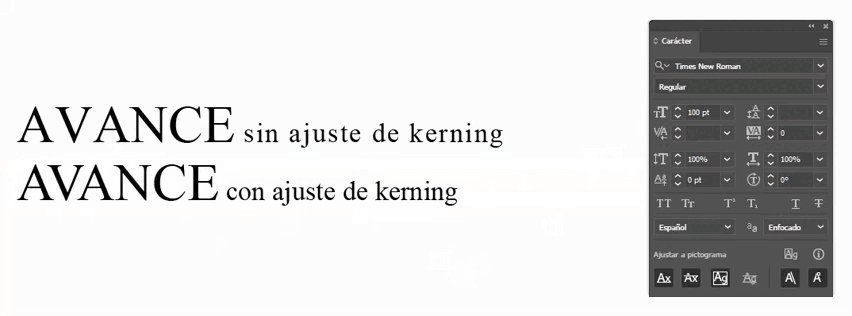
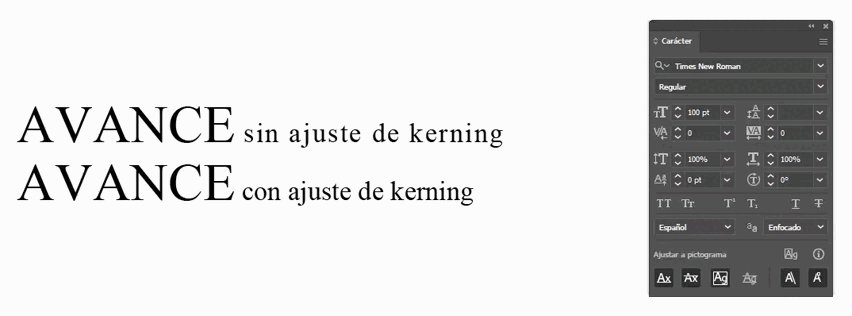
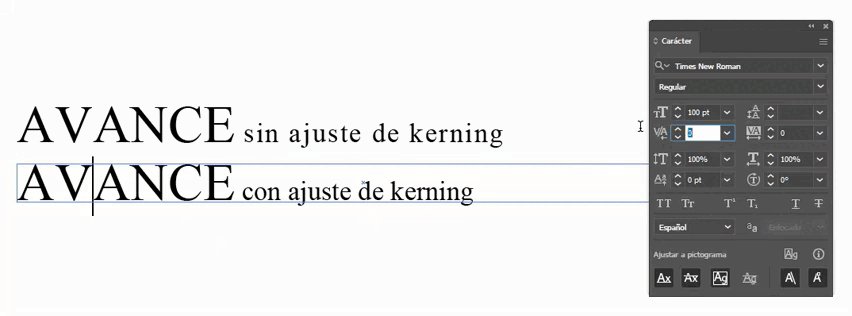
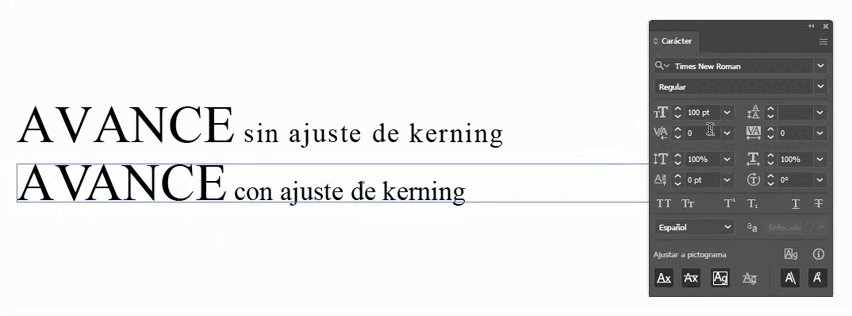
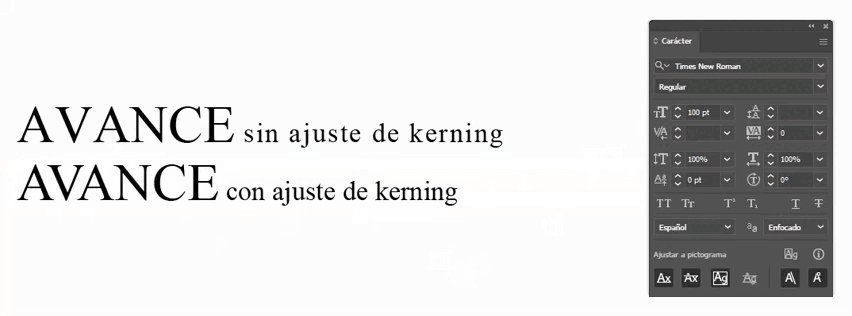
Pasemos ahora al Kerning que nos permite corregir el espaciado problemático entre pares de caracteres específicos. La finalidad principal del kerning es corregir problemas de colisión visual y mejorar la legibilidad del texto. Al ajustar el espacio entre letras específicas, se busca crear una distribución uniforme de las formas de las letras, evitando que se superpongan o se vean incómodamente cercanas. El objetivo es lograr una armonía visual entre las formas de las letras, lo que a su vez contribuye a una lectura fluida y sin distracciones. Algunos ejemplos comunes de pares problemáticos de caracteres son: «AV», «Te», «Wo» y «TY».
Al igual que el tracking, el kerning se puede ajustar en el panel de carácter de programas de diseño como Adobe Illustrator o InDesign. Aquí, en lugar de ajustar todo el texto, selecciona solo el par de caracteres que requieren corrección y modifica el valor de kerning. A continuación, te muestro un ejemplo:

Consejos básicos sobre Kerning
Como consejo, ajusta el kerning solo cuando sea realmente necesario, para evitar la distorsión del texto o la pérdida de legibilidad. Asegúrate de que la corrección de kerning sea detallada y precisa. Los ajustes deben ser sutiles pero efectivos. Por último, observa cómo se ve el ajuste de kerning desde diferentes ángulos y distancias, para asegurarte de que el resultado sea agradable a la vista y legible en todos los tamaños.
Como has podido comprobar, el uso adecuado del tracking y kerning en tipografía puede marcar una gran diferencia en la apariencia y legibilidad de tus diseños. Al comprender y aplicar estos conceptos, tendrás la capacidad de mejorar tus habilidades como diseñador y comunicar tus mensajes de manera más efectiva.
¿Necesitas formarte en diseño editorial y publicaciones digitales? Accede al siguiente máster y podrás controlar al 100% tus proyectos editoriales con total garantía de éxito.