El uso de reglas de página cuando nos enfrentamos a diseños alternativos y flotantes ofrecen a nuestros proyectos editoriales flexibilidad a la hora de diseñar de forma eficaz una misma publicación adaptada a varios tamaños de página y orientaciones. Queremos decir con esto que gracias a las opciones de diseño flotante y la creación de diseños alternativos en Adobe Indesign podemos adaptar de forma rápida diseños que inicialmente estaban destinados para ser impresos y que ahora se van a reproducir por ejemplo en un iPad, Tablet Android u otro tipo de dispositivo móvil.
Esto conlleva un ahorro considerable de tiempo y trabajo ya que en versiones anteriores de Indesign teníamos que hacer el trabajo doble, es decir, una maquetación para cada dispositivo.
Cómo hacer un diseño flotante con Indesign
PASO 1
Elija un dispositivo de destino, su correspondiente dimensión y orientación. A continuación, cree la maquetación principal para todas las páginas.
PASO 2
Agregue reglas de página de diseño flotante para adaptar el contenido a distintas proporciones y tamaños. Las reglas de página flotante son solo útiles cuando se van a utilizar varios dispositivos. Si no hay reglas de página flotante, tendrá que crear manualmente un diseño único para cada tamaño y orientación.
PASO 3
Una vez establecidas las reglas de página flotante crearemos un diseño alternativo en el panel páginas con el nuevo formato y se añadirán nuevas páginas en el mismo documento, correspondientes a ese tamaño u orientación. En función del diseño principal y de las reglas de página flotante creadas, es posible que necesite ajustar manualmente el diseño, ya que actualmente Indesign no genera de forma automática la conversión del documento de unas determinadas especificaciones a otras distintas.
La mejor forma de comprender el tema es mediante la realización de una práctica, así que vamos a comenzar con un ejemplo.
Ejemplo práctico de diseño flotante
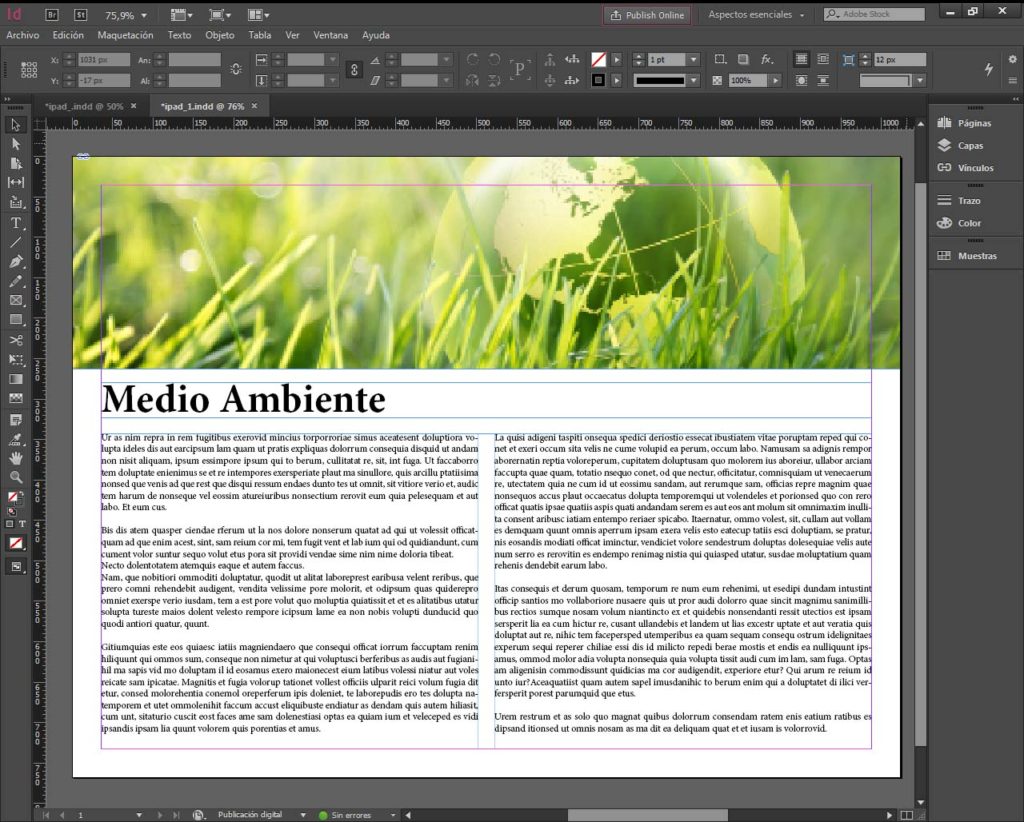
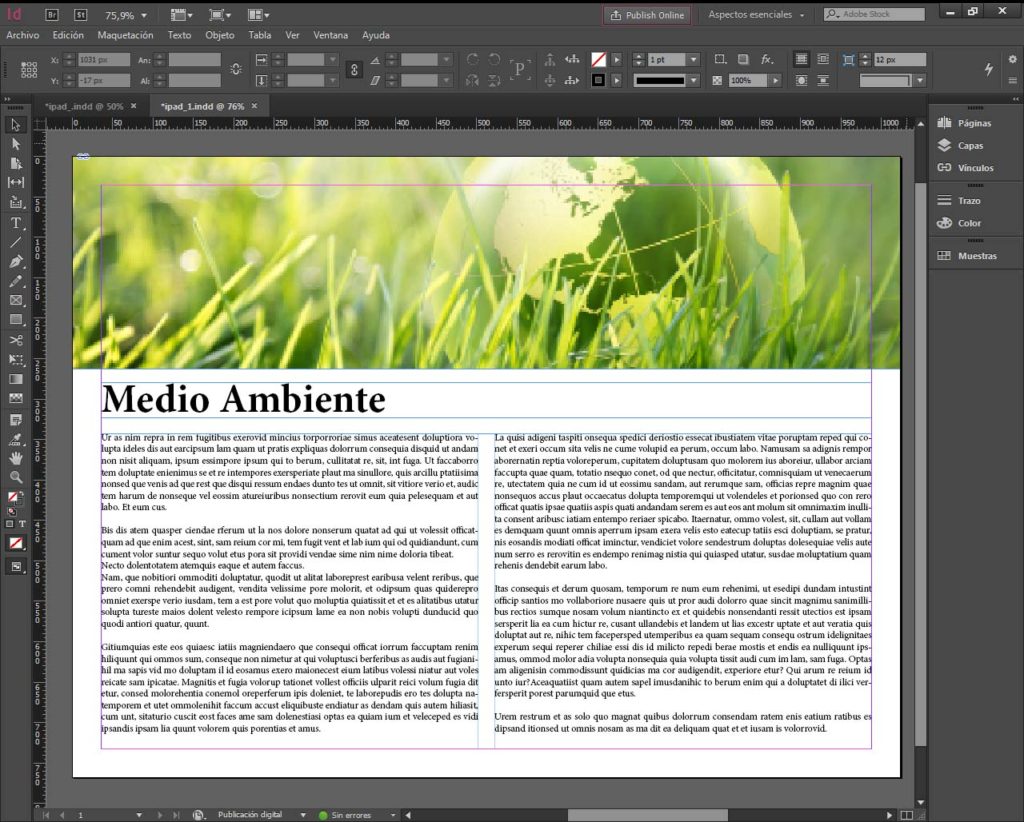
En este caso supongamos que tenemos diseñada una página apaisada para iPad y necesitamos obtener de forma rápida el diseño vertical de esta misma página.

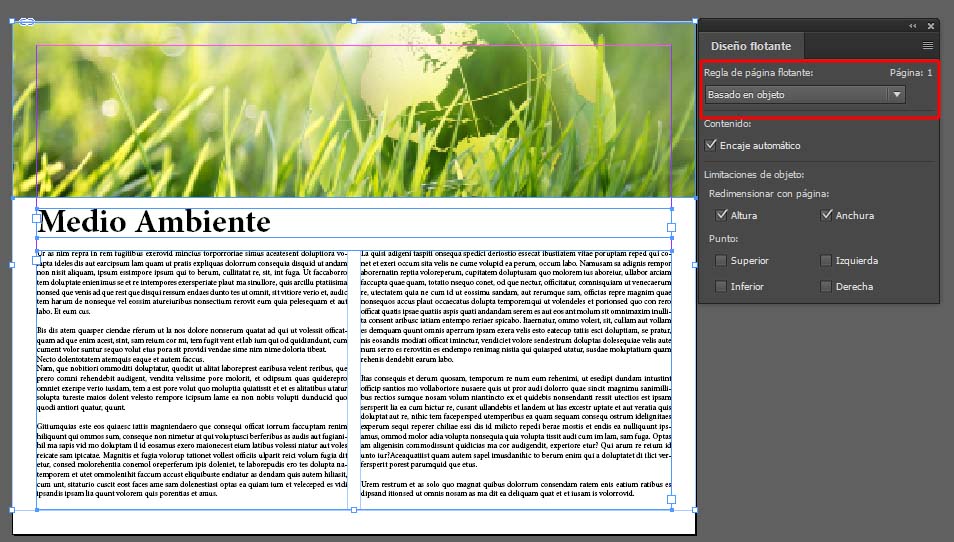
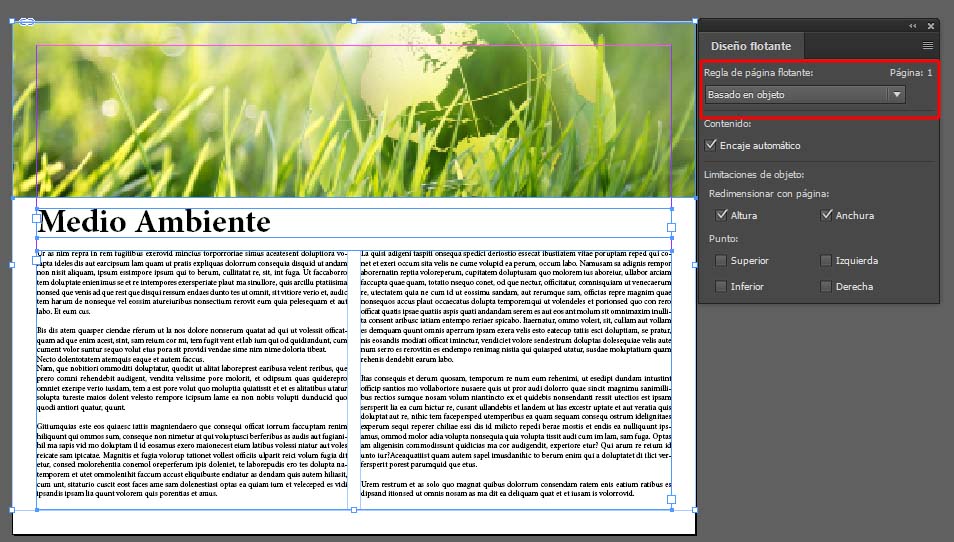
En primer lugar hacemos visible el panel diseño flotante disponible en el menú (Maquetación > Diseño Flotante). A continuación aplicaremos reglas de diseño flotante y en este caso utilizaremos la opción “Basado en objeto” seleccionando previamente todos los elementos de la página, es decir, la imagen y las distintas cajas de texto. Además marcaremos las opciones de encaje automático, altura y anchura.

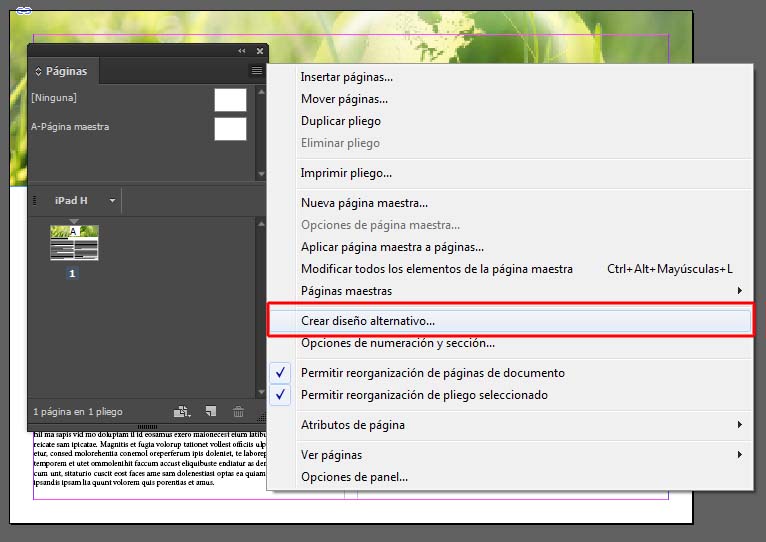
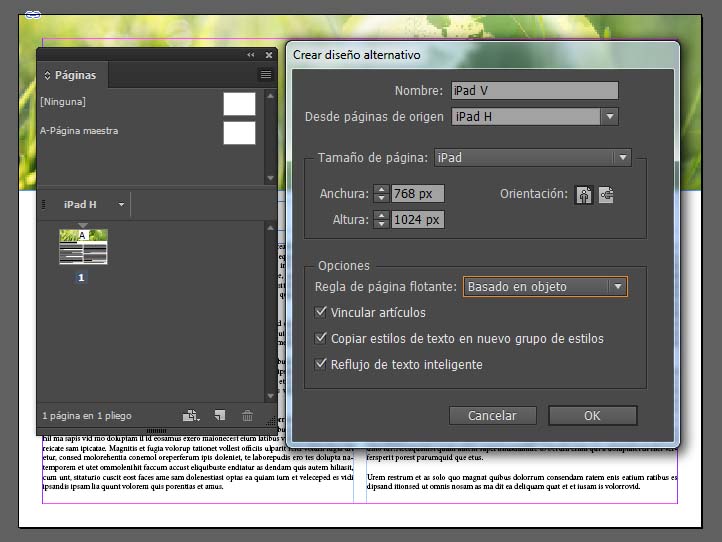
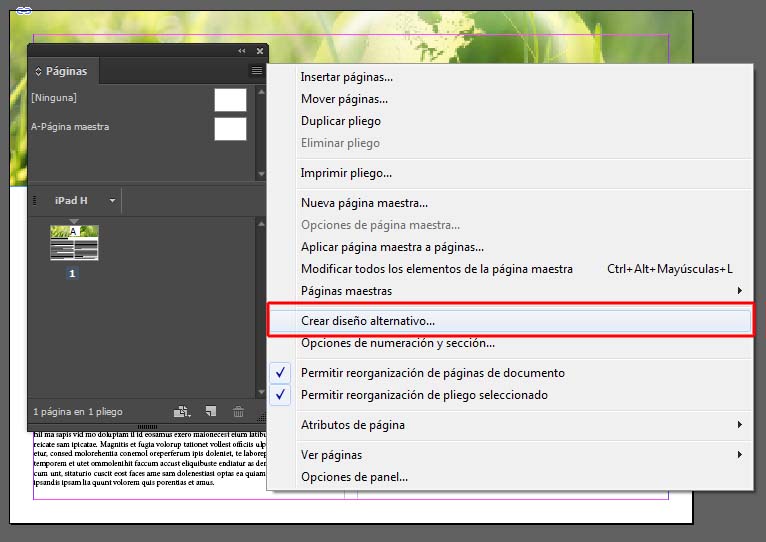
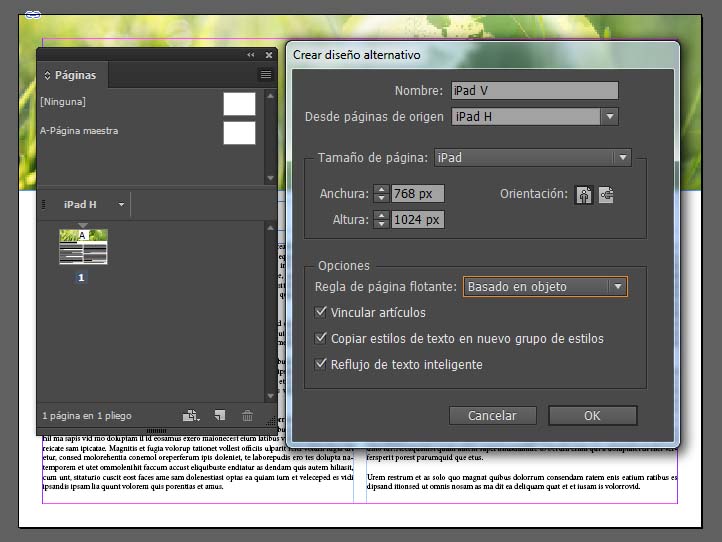
El siguiente paso es crear un diseño alternativo desde el panel páginas con orientación vertical y en el campo regla de página flotante seleccionamos Basado en objeto. El resto de opciones las podemos dejar tal y como están y hacemos clic en OK.


El resultado lo podemos ver a continuación, los elementos se han adaptado bastante bien pero necesitarán de un reajuste final a las cajas de texto para que todo quede perfecto. No obstante el ahorro de tiempo y trabajo es notable por lo tanto debemos tener muy presentes las herramientas de diseño flotante y la creación de diseños alternativos.













Comentarios
Muchisisimas Gracias!!!!!!
Perfecto!! El artículo me ha ayudado un montón. Gracias.Pero hecho todo esto, y teniendo las dos maquetaciones, vertical y horizontal. ¿Como se exporta?, ¿Hay que vincular de alguna manera las dos maquetaciones para cuando gira el iPad?, ¿Se exportan por separado?Bufff, estoy perdida….¿No hay un artículo siguiente?Un saludo, y gracias por toda la información que publicas, super-interesante!!