En el día de hoy vamos a orientar este post hacia la práctica y que mejor que diseñar flyers o volantes con Adobe Illustrator. La temática va a estar centrada en un restaurante que ofrece su servicio de cenas para esa noche tan especial. La empresa en la que nos vamos a centrar es totalmente ficticia y sus datos también pero nos puede seguir de guía para futuros proyectos. Vamos a ponernos manos a la obra.
Paso 1: Configurar las medidas y otros detalles del flyer
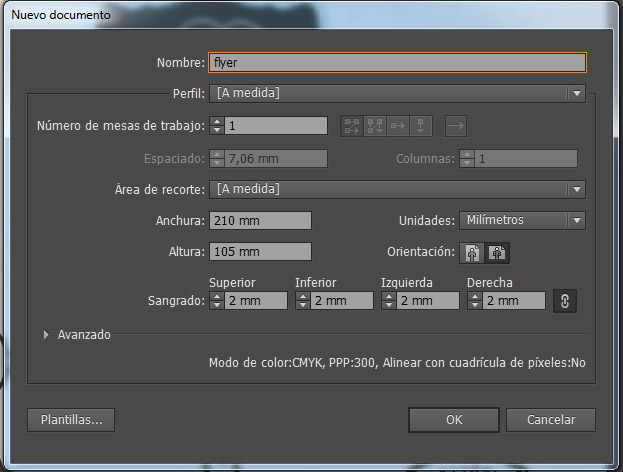
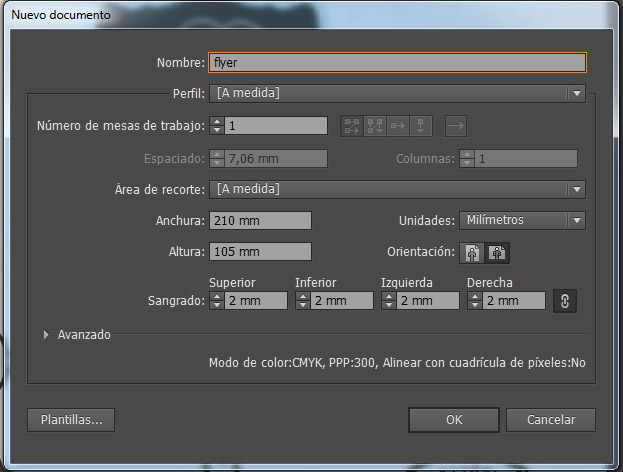
Lo primero debemos hacer es crear un nuevo documento (Menú Archivo/Nuevo) con las siguientes características:
- Perfil: Imprimir. Elegimos este ya que vamos a llevar nuestro proyecto final a imprenta.
- Medidas y sangrado: Anchura 210 mm x altura 105 mm y un sangrado de 2mm al rededor del documento.
- Orientación: Horizontal.
- Hacemos clic en OK y ya tenemos nuestro nuevo documento creado con todas las especificaciones necesarias.

Si te estás preguntando cuánto debería medir un flyer, te diremos que todo depende de tus preferencias y del uso final de este. Sin embargo, existen unas medidas de flyer estandarizadas según el tamaño del folio en que se vaya a imprimir. Así pues, ten en cuenta qué formato de impresión vas a emplear y configura tu lienzo en función a las siguientes medidas de flyer en centímetros y milímetros:
| Tipo de flyer |
Medidas en centímetros |
Medidas en milímetros |
| A3 |
29.7 x 42.0 |
297 x 420 |
| A4 |
21 x 29.7 |
210 x 297 |
| A5 |
14.8 x 21 |
148 x 210 |
| A6 |
10.5 x 14.8 |
105 x 148 |
| A7 |
7.4 x 10.5 |
74 x 105 |
| Cuadrado |
10.5 x 10.5 |
105 x 105 |
| DL |
9.9 x 21.0 |
99 x 210 |
Ahora ya solo debemos empezar a diseñar. Es muy recomendable que antes de comenzar realicemos algún boceto en papel para definir las áreas de nuestro flyer y así tener claro dónde se van a ubicar cada uno de los elementos. No obstante una vez comencemos a trabajar con Illustrator podemos realizar las modificaciones que estimemos oportunas. Para abreviar un poco vamos a comenzar directamente con el diseño en Illustrator. Comenzamos a trabajar:
Paso 2: Crear el fondo del flyer
Con la herramienta rectángulo vamos a crear nuestro fondo principal de color, en nuestro caso utilizaremos un degradado con tonos rojos. Para realizar el degradado debemos dirigirnos al menú principal Ventana/Degradado y nos aparecerá el panel correspondiente para trabajar. Ahora vamos a elegir un degradado de tipo radial y hacemos clic en cada botecito de pintura para seleccionar el color deseado. En la siguiente imagen podéis ver la especificación de cada color:

Además, vamos a añadir unos corazones de fondo que los vamos a realizar de forma rápida a partir de una imagen que descargamos de Internet y usando la herramienta Calco de Imagen. Con esto dejamos finalizado el diseño del fondo.
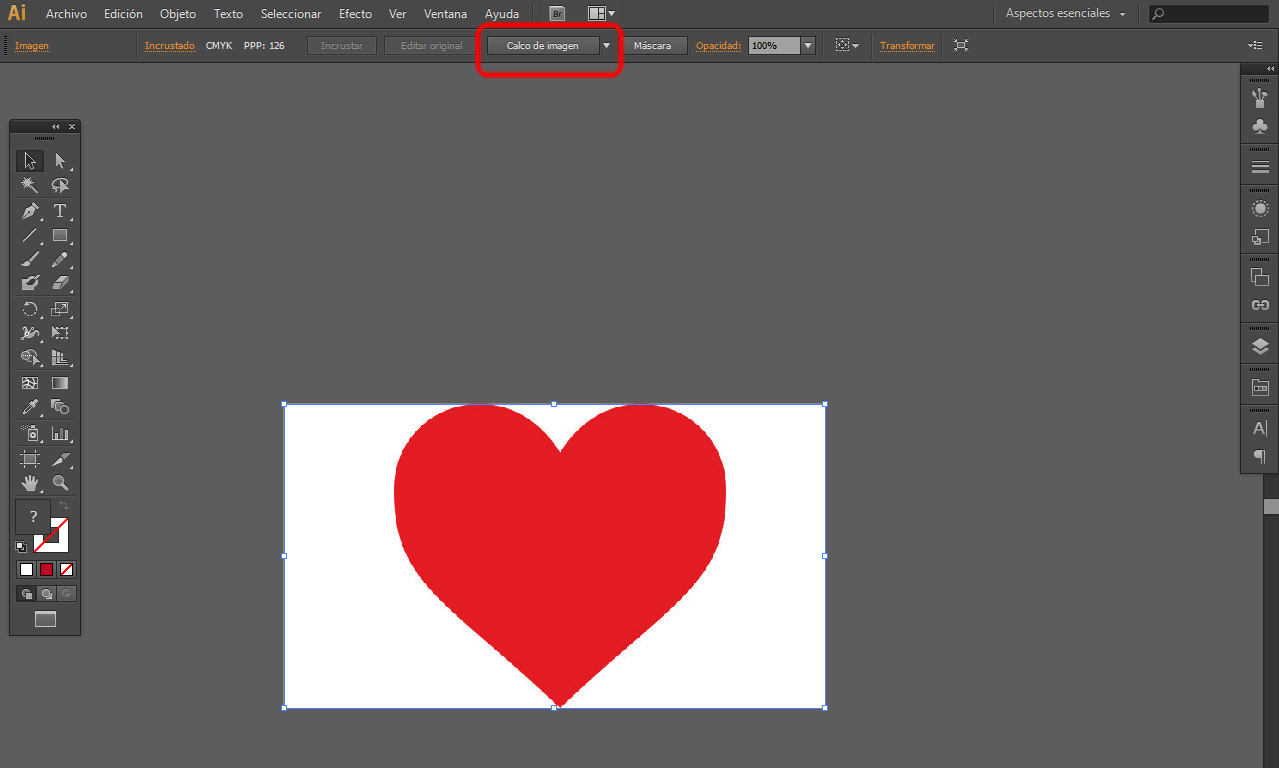
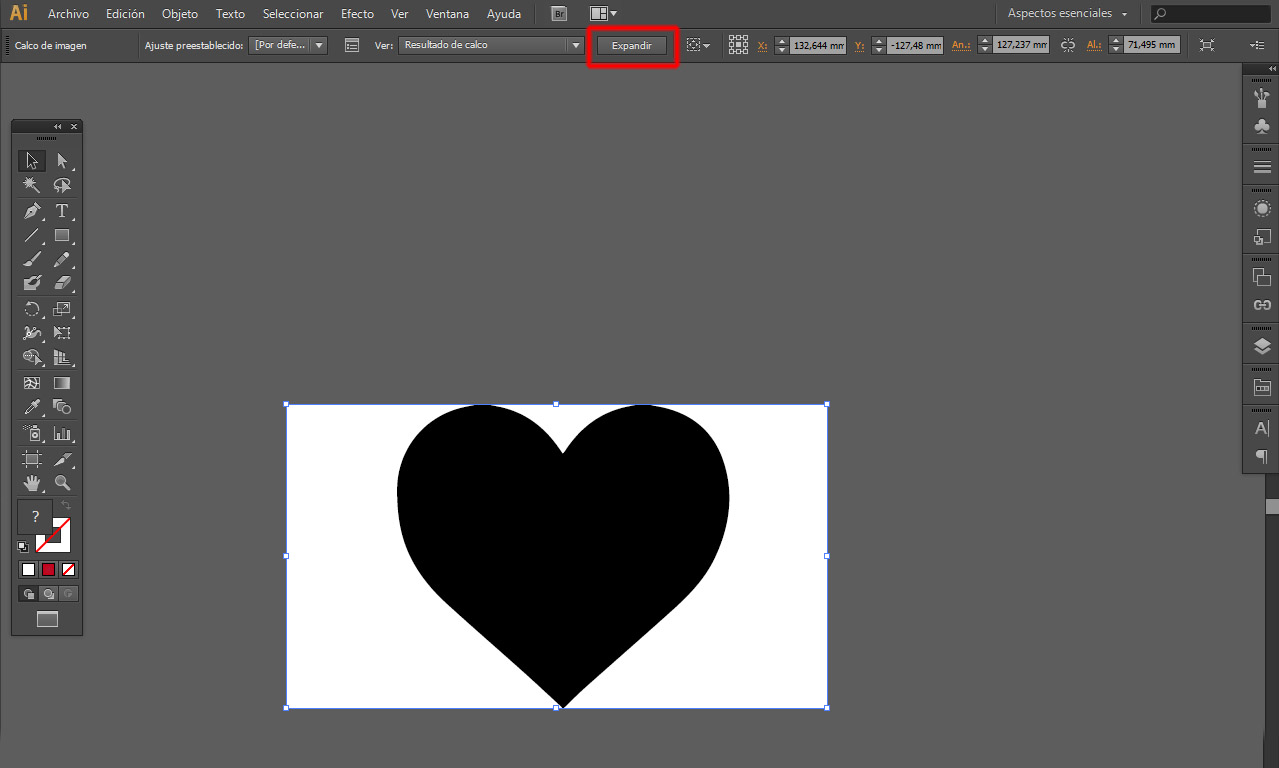
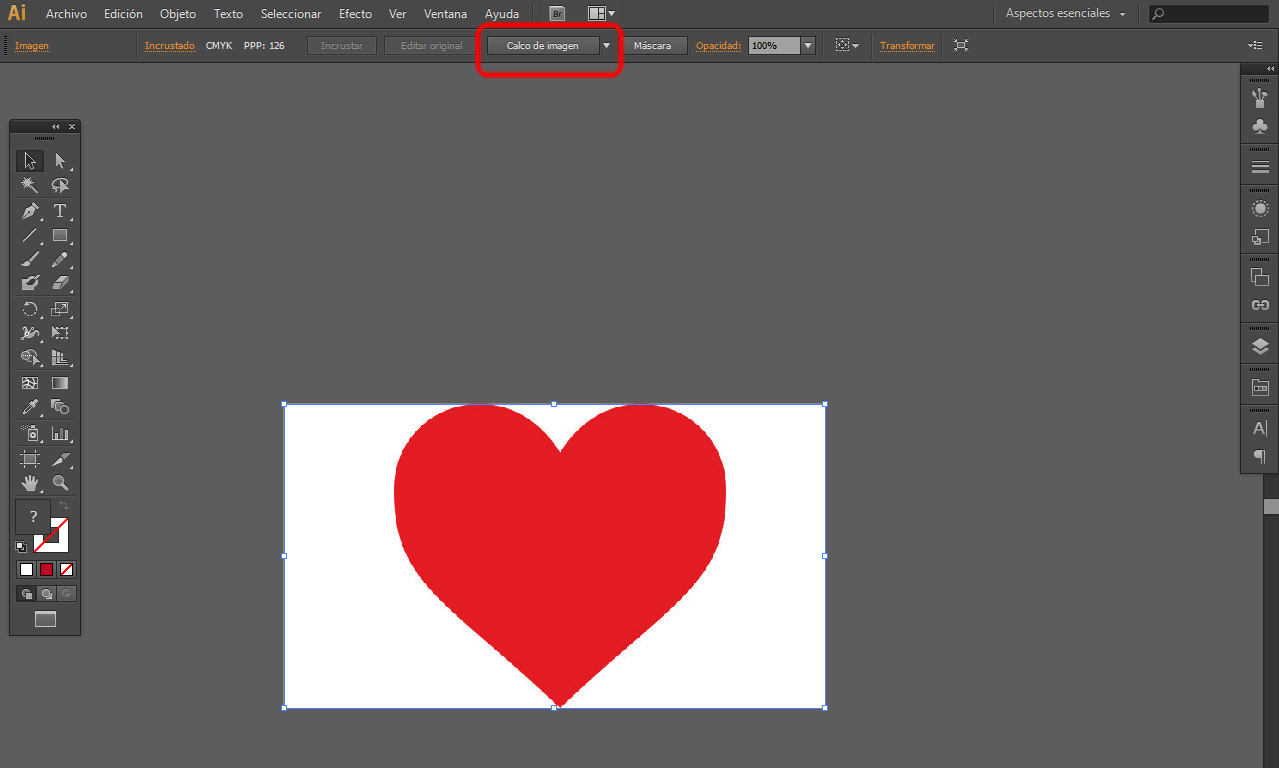
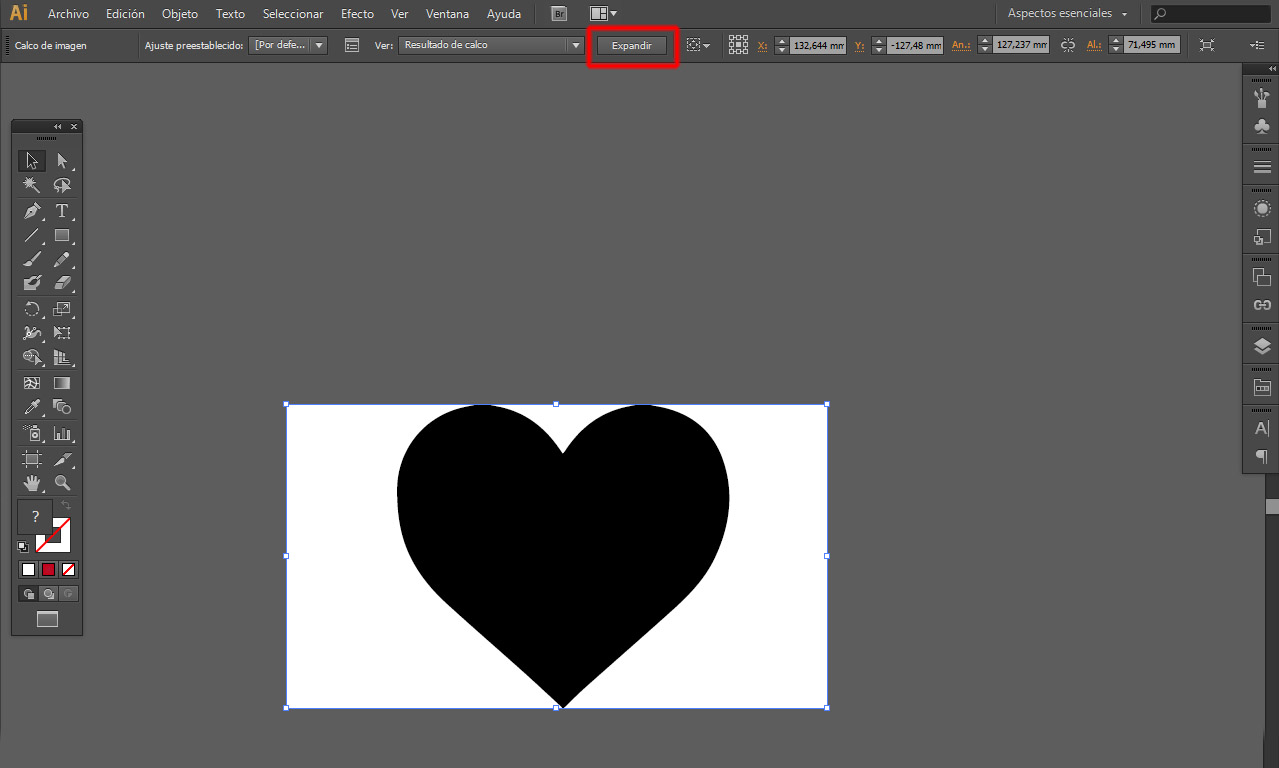
Para ello descargamos de internet una imagen cualquiera de un corazón y la insertamos en nuestro proyecto. Ahora lo que pretendemos es quedarnos solo con la silueta del corazón, para ello simplemente debemos hacer clic sobre la imagen para seleccionarla y pulsamos sobre la opción Calco de Imagen. Observamos como nuestra imagen ha cambiado de color, esto se debe a que no hemos modificado las opciones de calco por defecto, ya que para realizar este ejercicio no es necesario. Por último hacemos clic en Expandir para convertir definitivamente a vectorial nuestra imagen.


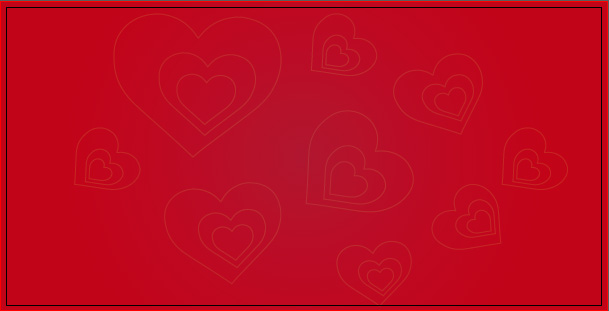
Ahora ya solo eliminamos con la herramienta de selección directa el fondo blanco, aplicamos un color de trazo blanco a 1 pt de grosor y eliminamos el color de relleno. También bajaremos la opacidad a un 15% para que no destaquen demasiado los corazones. En la siguiente foto podéis ver el resultado del fondo creado.

Paso 3: Añadir cajas de texto
Con la herramienta texto creamos todas las cajas necesarias para introducir los datos de la dirección, eslogan etc. También vamos a insertar el logotipo del restaurante, en nuestro caso el cliente nos ha facilitado un logotipo en formato vectorial que podemos abrir con Illustrator.

Paso 4: Organizar los elementos
Colocamos los elementos adecuadamente en función del boceto inicial y realizamos algunos ajustes extras para mejorar la apariencia y respetar los principios de la jerarquía visual.
Paso 5: Imprimir el flyer
Finalizado nuestro diseño ahora debemos mandarlo a imprenta. Para ello, lo ideal es seleccionar los textos y trazarlos, para ello seleccionamos las cajas de texto y nos dirigimos al menú Texto / Crear Contornos. Después nos aseguramos antes de guardar que el modo de color del documento es CMYK. Por último guardamos como PDF en Calidad Prensa y activamos en la pestaña Marcas y Sangrados la opción «Usar ajustes de sangrado de documento».
Esto es todo, en pocos pasos hemos conseguido un buen resultado que seguramente vosotros podéis mejorar y aplicarle vuestro propio estilo.