Hoy en día, en un mundo que gira en torno a Internet y en el que estamos conectados a golpe de click, es cada vez más difícil destacar en relación a la competencia.
Las grandes marcas buscan un diseño cada vez más atractivo de sus páginas web. Alcanzar una buena puntuación en criterios de usabilidad, te hará destacar en la red, incrementando así el número de personas que te conocerán. Por esto, tienes que conocer el Diagrama de Gutenberg.
Consejos para mejorar tu sitio web
Una buena página web debe seguir una serie de requisitos, que podríamos resumir en cinco grandes bloques:
- Diseño fácil e intuitivo.
- Textos legibles.
- Diseño responsive: adaptado a cualquier tipo de dispositivo.
- Rapidez y optimización.
- Criterios de usabilidad
La base de una buena página web: la usabilidad
Para continuar es necesario dejar claro qué entendemos por usabilidad. Podríamos definirla como “la capacidad de hacer que los usuarios encuentren objetivos específicos en nuestra página web, a través de un diseño sencillo, rápido y fácil de intuir”.
La usabilidad incide en la experiencia de nuestro usuario, favoreciendo que los contenidos sean mejor valorados.
Al plantear nuestra página web hay que tener en cuenta el movimiento natural de nuestros ojos al observar cualquier composición: dónde empieza el recorrido de nuestros ojos y en qué punto de la composición acaba.
Nuestro cerebro optimiza el tiempo que dedica a un texto o a una imagen.
En diseño web pasa lo mismo, el usuario no suele leer el 100% del contenido de nuestra interfaz, podríamos decir que lo “escanea”, leyendo el 28% de toda la pantalla, por eso es necesario conocer cuáles son los puntos más importantes y destacar aquellos a los que no prestamos tanta atención. Esta fragmentación del espacio la denominamos “Diagrama de Gutenberg”.
¿Qué es el Diagrama de Gutenberg?
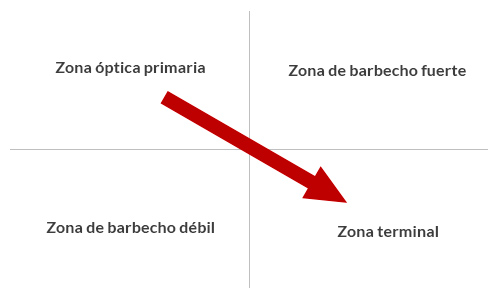
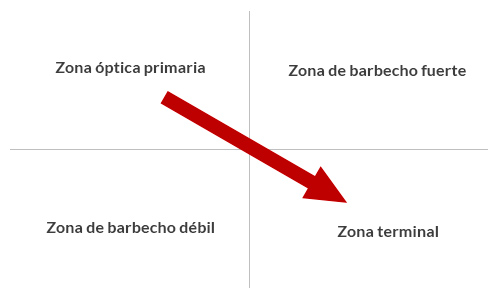
El Diagrama de Gutenberg es un patrón muy solicitado. Su organización sirve para diseño web, para publicidad, cartelería, marketing, entre otros, y divide el medio expositivo en cuatro cuadrantes:
• La zona óptica primaria: situada en el margen superior izquierdo.
• Zona de barbecho fuerte: situada en la parte superior derecha.
• La zona de barbecho débil: situada en la parte inferior izquierda.
• Zona terminal: situada en la parte inferior derecha.

Esta distribución del espacio se aprecia significativamente en la estructura de una página web standard: colocaríamos el logotipo de la marca en la zona óptica primaria, que es el punto en el que comienza el recorrido de nuestros ojos.
El contenido medio, tales como puedes ser textos o imágenes se despliegan a los largo de las zonas de barbechos y en la zona terminal, donde finaliza el recorrido, normalmente se suele colocar la información de contacto.
En las zonas menos observadas (zona de barbecho fuerte y zona de barbecho débil), se suele recurrir a elementos llamativos para que la vista dirija más la atención a estas zonas si lo deseamos. Algunos de estos elementos pueden ser un tipo de letra más grande de lo habitual o usar un color diferente.
Por supuesto, existen otros trucos que nos ayudarán a captar la atención de los ojos del usuario. Por ejemplo: contrastes, letras destacadas, usando perfiles tipográficos como la negrita y la cursiva, jugar con las opacidades, utilizar un diseño innovador.
Todo esto nos ayudará a organizar nuestra información y a mandar al espectador el mensaje que queremos que reciba.
RECUERDA: Lo más importante para mantener a un usuario en tu página web es desarrollar un diseño sencillo, cómodo y actualizado.