Esta semana os enseñaremos cómo pasar un logotipo o cualquier tipo de ilustración en pocos pasos mediante el uso de la herramienta de Calco Interactivo que nos ofrece Adobe Illustrator Creative Cloud.
La opción Calco Interactivo pasará nuestra imagen en mapa de bits, es decir, un jpg, tiff, png entre otros a formato vectorial en pocos pasos. Esta conversión se hará correctamente siempre y cuando la imagen tenga un tamaño razonable, colores planos y buena definición. Por ejemplo, si tratamos de vectorizar una imagen de un paisaje realizada con una cámara fotográfica el resultado que obtenemos será difícil de tratar posteriormente ya que se crearán miles de vectores que intentarán reproducir al máximo a la foto y por eso nuestra recomendación es que esta herramienta se utilice con ilustraciones sencillas.
Calco Interactivo Illustrator: todos los pasos
Procedemos pues a detallar todos y cada uno de los pasos a seguir para pasar a formato vectorial una ilustración. Nosotros vamos a partir del ejemplo siguiente:

Paso 1
Colocamos nuestra imagen en Adobe Illustrator CC para ello simplemente nos dirigimos al menú Archivo/Abrir o también podemos crear un documento nuevo y nos dirigimos al menú Archivo/Colocar.
 Paso 2
Paso 2
Una vez tenemos colocada nuestra imagen la seleccionamos haciendo un clic sobre ella y vemos como debajo del menú superior principal encontramos un botón llamado Calco Interactivo. Justo al lado tenemos una pequeña flecha en la que al hacer clic sobre ella nos aparecerá un menú en el que podemos seleccionar una serie de configuraciones predefinidas de calco:

Paso 3
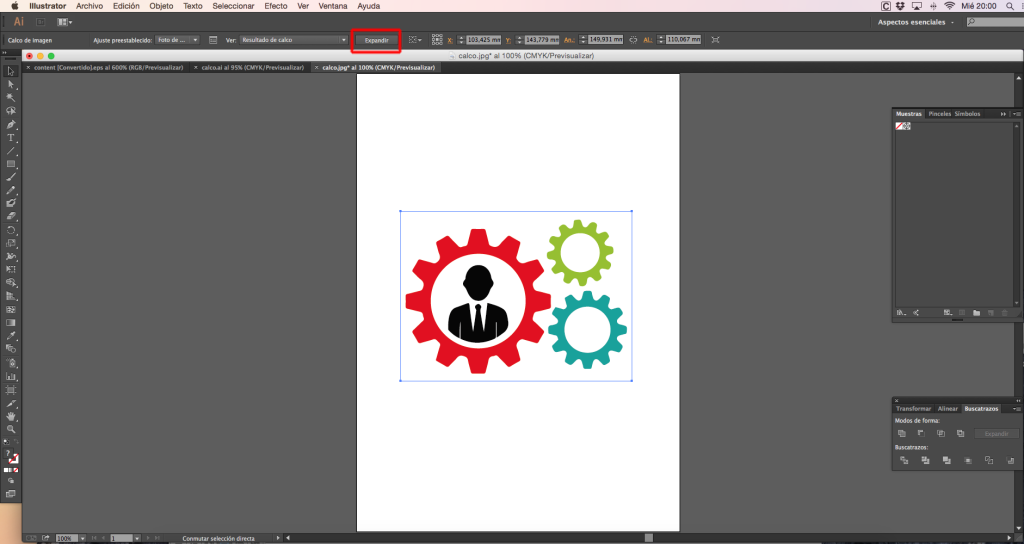
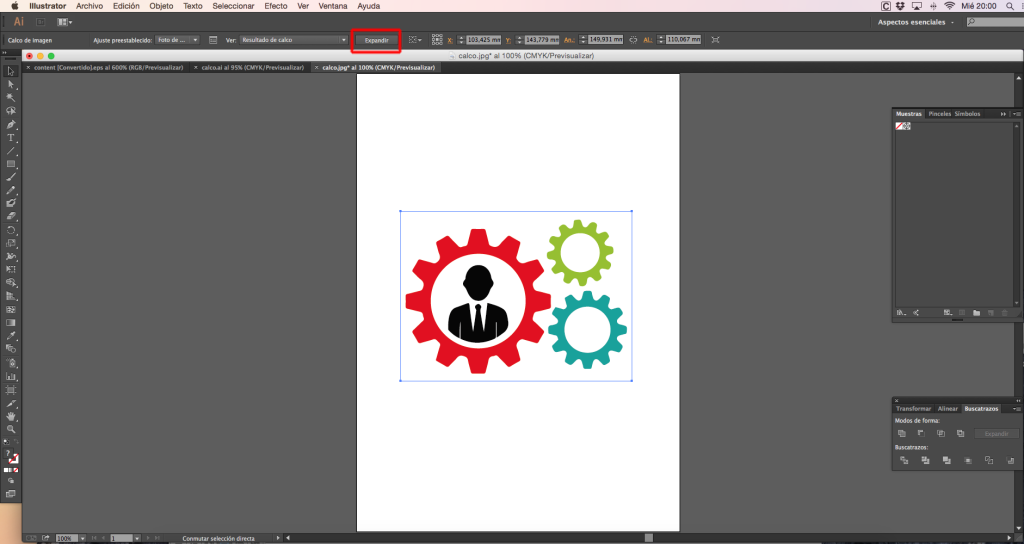
En nuestro caso vamos a elegir la opción “Foto de baja fidelidad” ya que la opción “Foto de alta fidelidad” afina demasiado y los bordes de la imagen no los representa tal y como son en la imagen original. A continuación vemos el resultado y si estamos de acuerdo con el mismo hacemos clic sobre el botón “Expandir”. Con esto ya estaría todo listo ya tenemos nuestra imagen pasada a formato vectorial.

Paso 4
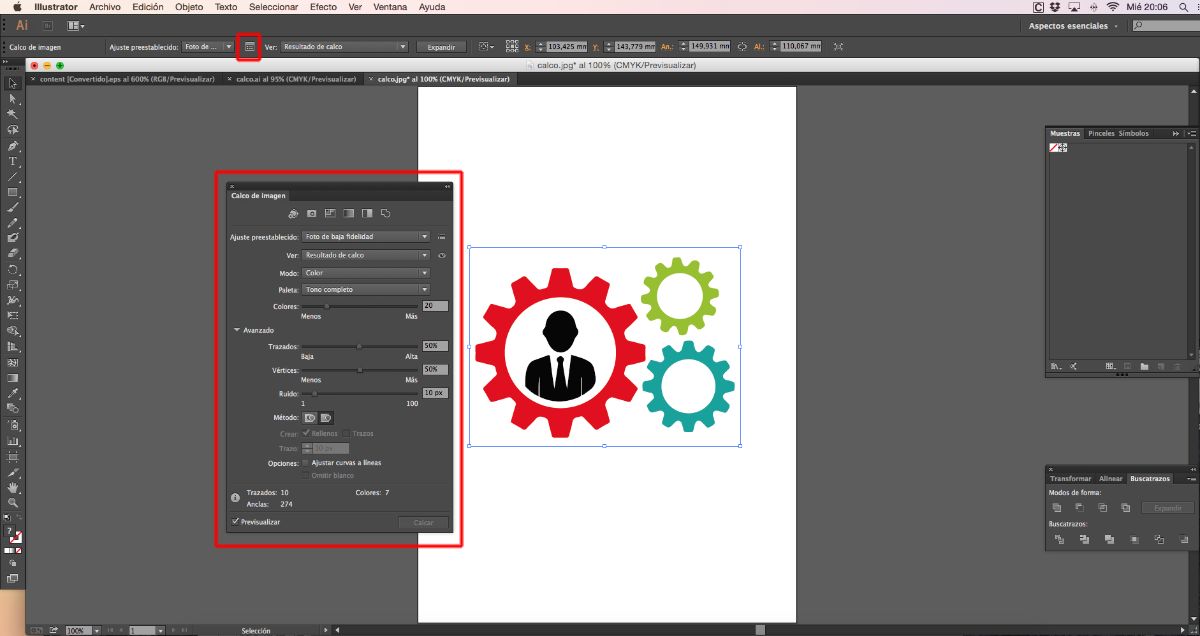
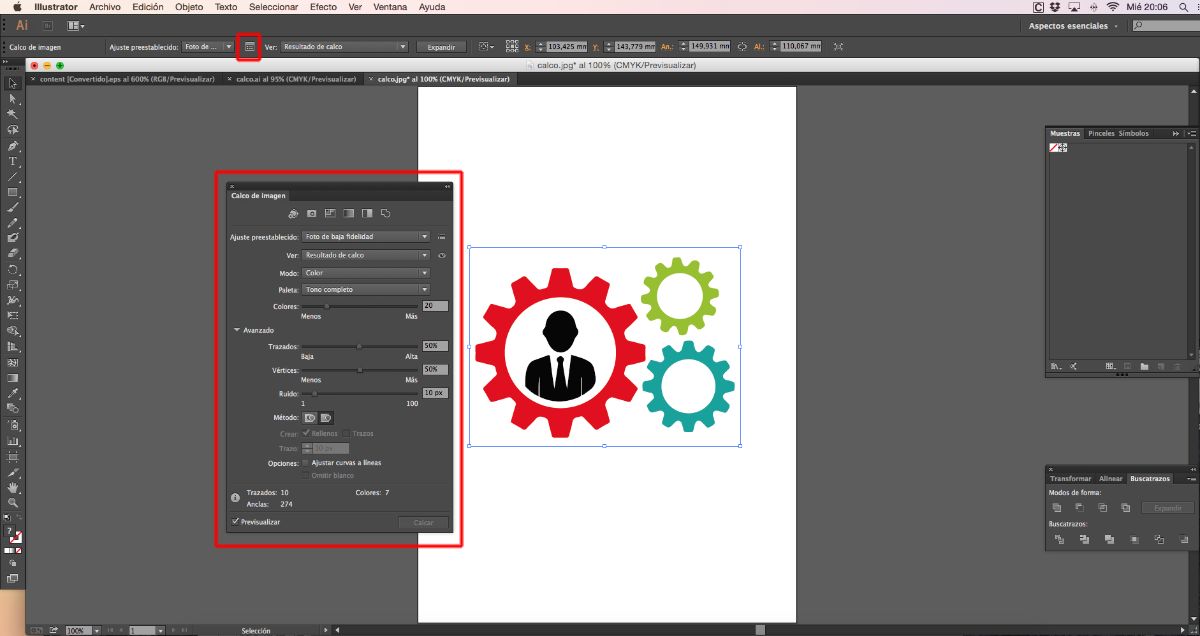
Por último comentar que antes de hacer clic en «Expandir» podemos afinar los resultados del calco gracias a su menú de configuración en el cual podemos ir pasando por los distintos valores para conseguir el resultado deseado. Este menú nos aparecerá al hacer clic sobre el botón que tenemos entre «Ajuste preestablecido» y «Ver».
Entre los ajustes podemos encontrar diversas configuraciones y estas se pueden ampliar haciendo clic sobre la pestaña avanzado. Los ajustes que podemos realizar son en cuanto a color, trazo, vértices, rellenos, ruido, curvas etc.

En el caso de que queramos descartar un calco sin perder la imagen original colocada, puede soltar el objeto de calco realizando solo tenemos que seleccionar la imagen a la que le hemos aplicado el calco y nos dirigimos al menú objeto “Calco de imagen/Soltar”.
Esto sería todo por hoy ahora ya disponemos de nuestra imagen en formato vectorial y lista para ampliar, colorear, imprimir… y lo mejor de todo no perderá calidad alguna.
Os animo a que probéis y perfeccionéis el uso de esta magnífica herramienta que seguro que os resolverá más de un problema en vuestro trabajo diario como diseñadores.





 Paso 2
Paso 2





Comentarios
hola quisiera saber como se llaman las herramientas de calco?
Amigo….. gracias por compartirnos este tutorial… te comento que manejo Illustrator CS6 y de unos meses a la fecha desapreció la opción de «trazo inteligente» o «Calco interactivo» en la ventana de opciones.. .he buscando en un sin fin de paginas para checar como arreglar este error y no he encontrado solución… además de que he visto tutoriales y nada… buscando encontré tu post y tratando de hacerlo como comentas no sale nada o no despliega el menú como comentas en el paso 2. No se si pudieras ayudarme en saber que pude haber desactivado para que no salga la opción de «trazo inteligente» o «Calco interactivo»…. Te agradezco tu atención. Saludos desde México!!